Histórico da Página
...
Caso o usuário possua alguma informação para contato com os supervisores, ele podera poderá inserir no aplicativo, após realizar o login, acessando o menu do app, no canto superior direito.
Imagem 1 - Menu de acesso para o cadastro de contatos
Imagem 1 - Menu de acesso para o cadastro de contatos
Imagem 1 - Tela de Configuração de contatos(sem contatos)
...
É possivel realizar configurações de contatos já existente.
Imagem 2 - Tela de Configuração de Contatos (Contatos Inclusos)
...
Campo | Descrição |
|---|---|
| Contatos | Lista de Contatos incluídos. |
| Excluir (ícone de lixeira) | Botão para Excluir os contatos. |
...
O login e senha que foram cadastrados será utilizado pelo atendente na primeira tela do aplicativo.
Imagem 4 - Tela de Login dos Atendentes
...
| Campo | Descrição |
| Código do Atendente | Campo para o código do atendente. |
| Senha | Campo para a senha do atendente. |
| Exibir Senha (ícone de olho) | Botão Toggle para exibir/ocultar a senha do Atendente. |
| Entrar | Botão "Entrar" no aplicativo. |
| Ajuda | Botão "Ajuda". |
| Configuração | Botão "Configurar". |
Tela de Check-In
Tela de Check-In
Após realizar o login Após realizar o login será apresentada a tela principal com os horários que o atendente deverá realizar o check-in no posto. Esses são os horarios das agendas que foram geradas no Protheus a partir do contrato. Na tela serão apresenteados a descrição do posto que o atendente prestará os serviços, data e seus respectivos horários de entrada e saída.
Imagem 5 - Tela de Check-In
...
O Tabs é uma ferramenta simples, mas eficaz, para a navegação dentro de um aplicativo mobile. Ele permite o usuário a acessar as páginas do aplicativo e mostrar a página atual onde o usuário está.
Imagem 6 – Tabs
...
O último botão do Tabs, o botão “Sair”, não é um botão para a navegação dentro do aplicativo. É um botão para levar o usuário de dentro do aplicativo para fora, para a Tela de Acesso do Atendente.
Imagem 7 – Clicando botão “Sair” do Tabs enquanto página de Ajuda
...
| Campo | Descrição | ||
|---|---|---|---|
| Mensagem | Alerta confirmando com usuário se ele realmente deseja sair. | Não | Botão "Não" cancela a ação de sair do aplicativo. |
| Sim | Botão "Sim" confirmada a saída do aplicativo. |
...
Quando o atendente clica nos cards dos postos de trabalho (Imagem 6), a Tela de Detalhes de Check-in/Check-out surge. A tela é idêntica para check-in (entrada) e check-out (saída) porque os processos para os dois são iguais. O processo é explicado em mais detalhe seção “Funcionalidades: Realizando um Check-in/Check-out”.
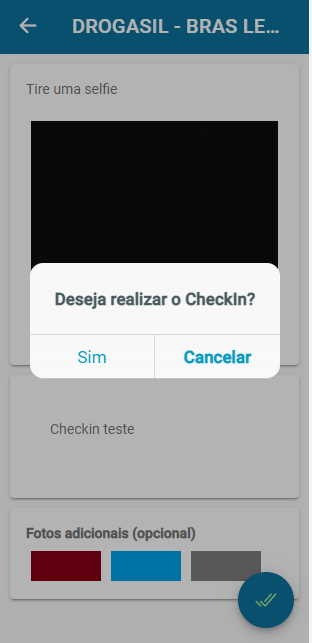
Imagem 8 – Tela de Check-in/Check-out
| Campo | Descrição |
|---|---|
| Posto | Campo de Seleção do Posto. |
| ícone | Ícone da self. |
| Comentário | Campo para comentário. |
| Câmera | Botão "Câmera" para tirar self. |
| Adicionar (+) | Botão para adicionar mais fotos .(máximo 3) |
Para realizar o Check-in ou Check-out, é necessário tirar uma Selfie, caso o local de atendimento tenha sido configurado com foto obrigatória no Check-In / Out. Usando o botão “Câmera”, o usuário terá acesso à câmera do celular, e assim, poderá tirar a Selfie. Assim que a Selfie for tirada, ela será exibida no ícone da Selfie. Enquanto não tiver uma Selfie, o ícone da Selfie se mantém no padrão, como na imagem acima.
...
Caso o usuário queira informar o seu supervisor de algo no posto de trabalho, o usuário pode inserir um comentário no campo para comentário. Se o usuário quiser mostrar algo no posto de trabalho, como algum defeito em um equipamento, ele pode tirar fotos adicionais usando o botão para adicionar mais fotos. O usuário pode tirar até três fotos adicionais.
Imagem 10 – Tela de Detalhes Check-in/Check-out com foto adicional
...
Depois que o usuário estiver satisfeito com o seu check-in/check-out, ele pode finalizar o processo ao clicar no botão “Fazer Checkin”. O Meu Posto então lançará um Card confirmando a finalização do check-in. Obs.: O app só permite a finalização se o atendente tirar uma Selfie antes.
Imagem 11 – Card pós finalização do Check-in/Check-out
O atendente pode clicar ou no botão “Sair do App”, que levará ele à Tela de Acesso do Atendente (Imagem 6), ou no botão “Continuar Navegando”, que levará o atendente de volta para a Tela de Check-in (Imagem 7).
...
Após tirar a "selfie", incluir comentário e fotos adicionais (se houver) e clicar no botão de salvar (canto inferior direito), o usuário será direcionado para a tela de login ou para a tela de checkin (imagem 10), dependendo da configuração do parâmetro MV_GSMPSAI, no protheus.
É possível É possível realizar o check-in pelo aplicativo sem capturar uma foto. Essa configuração devera ser feita no Protheus, na rotina de cadastro de Locais de Atendimento, o campo Foto Check deverá estar preenchido como 2 - Não
...
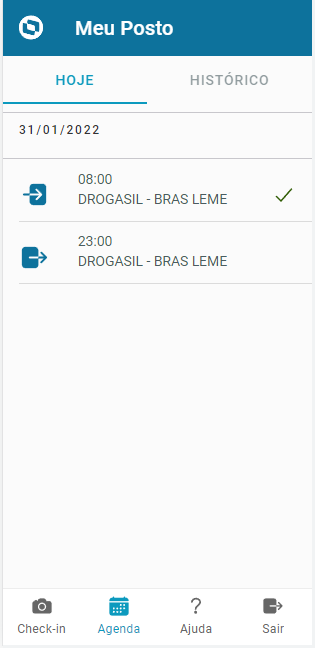
A tela de agenda serve para mostrar os pontos (entrada e saída) do dia de hoje e os do histórico para o atendente.
Imagem 13 – Tela de Agenda (Hoje)
...
Caso queira ver os check-ins/check-outs passados, no histórico, clique na aba “Histórico” .
Imagens 14 – Tela de Agenda (Histórico)
...
Se nenhum contato foi inserido, a Tela de Ajuda aparecerá vazia (Imagem 14). Porém, se o usuário tiver inserido um ou mais contatos, os contatos aparecerão em uma lista (Imagem 15).
Imagem 15 – Tela de Ajuda (sem contatos) via Tabs
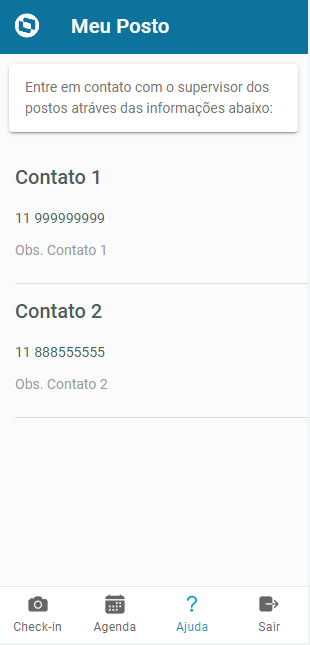
Imagem 16 – Tela de Ajuda (com contatos) via Tabs
É importante notar que a lista de contatos está na tela de ajuda apenas para exibição. Não há como clicar nos contatos ou deletar eles. Para deletar os contatos, o usuário terá que ir para a Tela de Configuração Geral (Imagem 18).
...
Imagem 17– Tela de Ajuda (sem contatos) via Tela de Acesso do Atendente
A imagem 16 é a Tela de Ajuda quando ela é acessada pela Tela de Acesso do Atendente. Já que o atendente ainda não entrou com o seu código e senha, ele não tem acesso às páginas de Check-in e Agenda, e assim, a ferramenta Tabs não está disponível. Porém, há um botão “Voltar”; Esse botão leva o usuário de volta para a Tela de Acesso do Atendente.
...
Tela de Configuração Geral
Acesso à Tela de Configuração Geral é apenas possível a partir da Tela de Acesso do Atendente, clicando o botão “Config.” (Imagem 6) Ao clicar, um alerta de verificação aparece na tela, pedindo o usuário e senha do atendente, os mesmos usados na Tela de Login (Imagem 2).
Imagem 18 – Verificação do Usuário e Senha para a Tela de Configuração Geral
Após informar o usuário e senha válidos, o atendente terá acesso à Tela de Configuração Geral. Nela, o usuário poderá visualizar, adicionar, ou remover contatos, visualizar dados de Login, e sair do aplicativo.
...
Imagem 19 – Tela de Configuração Geral (sem contatos)
...
Imagem 20 – Tela de Configuração Geral (sem contatos)
Muito similar à Tela de Configuração de Contatos, a Tela de Configuração Geral permite o usuário a adicionar mais contatos usando o campo “Adicionar novo contato” e o botão “Incluir”. Os campos de “Configurações” e “Dados de Login” são apenas informativos, não interativos. Os campos permitem a consulta rápida dos dados de Login e configurações.
...
o usuário tiver inserido um ou mais contatos, os contatos aparecerão em uma lista (Imagem 15).
Imagem 15 – Tela de Ajuda (sem contatos) via Tabs
Imagem 16 – Tela de Ajuda (com contatos) via Tabs
É importante notar que a lista de contatos está na tela de ajuda apenas para exibição. Não há como clicar nos contatos ou deletar eles. Para deletar os contatos, o usuário terá que ir para a Tela de Configuração Geral (Imagem 18).
| Campo | Descrição |
|---|---|
| Lista | Lista de Contatos. |
Imagem 17– Tela de Ajuda (sem contatos) via Tela de Acesso do Atendente
Imagem 21 – Alerta do Botão “Sair” na Tela de Configuração Geral
O alerta que aparece quando o usuário clica o botão “Sair” explica ao usuário que todas as informações salvas dentro do aplicativo serão apagadas. Caso o usuário clique no botão “Confirmar”, todas as informações salvas serão deletadas. Caso clique no botão “Cancelar”, as informações continuarão salvas e o usuário será levado de volta à Tela de Configuração Geral (Imagem 18 e 19).
...
Na imagem 18, o campo “Contatos Salvos” está vazio. Se o atendente tiver inserido contatos, os contatos serão exibidos em uma lista (Imagem 21), muito parecido com a lista de contatos na Tela de Configuração de Contatos (Imagem 5).
Imagem 22 - Tela de Configuração Geral (com contatos)
À medida que o usuário inclui contatos, uma lista se forma abaixo da legenda “Contatos Salvos”. Um botão “Excluir” aparece ao lado de todo contato. Ao clicar esse botão, o contato ao lado do botão é excluído da memória do aplicativo.
...
Funcionalidades
Realizando um Check-in/Check-out
...