Classe: TSVG
Cria um objeto que permite carregar um controle visual SVG (Scalable Vector Graphics).
TSrvObject -> TControl -> TSVG
New
Método construtor da classe.
TSVG(): New ( [ nRow], [ nCol], [ oWnd], [ nWidth], [ nHeight], [ cXmlSvg], [ lAutoStretch*] ) --> oObjeto
| Nome | Tipo | Descrição | Obrigatório | Referência |
| nRow | Numérico | Indica a coordenada vertical em pixels ou caracteres. | ||
| nCol | Numérico | Indica a coordenada horizontal em pixels ou caracteres. | ||
| oWnd | Objeto | Indica a janela ou controle visual onde o objeto será criado. | ||
| nWidth | Numérico | Indica a largura em pixels do objeto. | ||
| nHeight | Numérico | Indica a altura em pixels do objeto. | ||
| cXmlSvg | Caracter | Indica o texto, no formato XML, que será carregado com o conteúdo do SVG. | ||
| lAutoStretch* | Lógico | Indica se deve ou não ajustar o tamanho da imagem conforme nWidth e nHeight |
oObjeto
- (objeto)
- Retorna o objeto criado.
oSVG := TSVG():New(01,01,oDlg,200,200,textSVG,.T.)
LoadSVG
Carrega o texto, no formato SVG, no componente.
TSVG(): LoadSVG ( cTextoSVG, bAutoStretch )
cTextoSVG
- (caracter)
- Indica o texto, no formato SVG, que será apresentado.
bAutoStretch*
(Lógico)
Indica se deve ou não ajustar o tamanho da imagem conforme tamanho do componente.
oSVG:loadSVG(textSVG,.F.)
| Propriedade | Descrição | Tipo |
| bLClicked | Indica o bloco de código que será executado quando clicar, com o botão esquerdo do mouse, sobre o objeto. | Bloco de código |
| bRClicked | Indica o bloco de código que será executado quando clicar, com o botão direito do mouse, sobre o objeto. | Bloco de código |
bAutoStretch disponível apenas para builds acima da versão 7.00.131227A.
SVG é a abreviatura de Scalable Vectorial Graphics que pode ser traduzido para Gráficos Vetoriais Escaláveis. Trata-se de uma linguagem XML para descrever de forma vetorial desenhos e gráficos bidimensionais de forma estática, dinâmica ou animada. Umas das principais características dos gráficos vetoriais, é que não perdem qualidade ao serem ampliados.
#include "totvs.ch"
user function tsvg()
local textSVG := retSVG()
DEFINE DIALOG oDlg TITLE "Exemplo TSVG" FROM 180,180 TO 550,700 PIXEL
// Cria o objeto e define os eventos do mouse
oSVG := TSVG():New(01,01,oDlg,200,200,textSVG)
oSVG:BLCLICKED := {|| alert("BLCLICKED") }
oSVG:BRCLICKED := {|| alert("BRCLICKED") }
oSVG:align := CONTROL_ALIGN_TOP
ACTIVATE MSDIALOG oDlg CENTERED
return nil
static function retSVG()
local textSVG := ""
textSVG := "<?xml version='1.0' standalone='no'?>"+;
"<svg width='14cm' height='14cm' viewBox='0 0 400 400' xmlns='http://www.w3.org/2000/svg' baseProfile='tiny' version='1.2'>"+;
"<title>Spheres</title>"+;
"<desc>Gradient filled spheres with different colors.</desc>"+;
"<defs>"+;
"<!-- Create radial gradients for each circle to make them look like spheres. -->"+;
"<radialGradient id='blueSphere' gradientUnits='userSpaceOnUse' cx='0' cy='0' r='100' fx='-50' fy='-50'>"+;
"<stop offset='0%' stop-color='white' />"+;
"<stop offset='75%' stop-color='blue' />"+;
"<stop offset='100%' stop-color='#222244' />"+;
"</radialGradient>"+;
"<radialGradient id='redSphere' gradientUnits='userSpaceOnUse' cx='0' cy='0' r='100' fx='-50' fy='-50'>"+;
"<stop offset='0%' stop-color='white' />"+;
"<stop offset='75%' stop-color='pink' />"+;
"<stop offset='100%' stop-color='#442222' />"+;
"</radialGradient>"+;
"<radialGradient id='greenSphere' gradientUnits='userSpaceOnUse' cx='0' cy='0' r='100' fx='-50' fy='-50'>"+;
"<stop offset='0%' stop-color='white' />"+;
"<stop offset='75%' stop-color='green' />"+;
"<stop offset='100%' stop-color='#113311' />"+;
"</radialGradient>"+;
"<radialGradient id='yellowSphere' gradientUnits='userSpaceOnUse' cx='0' cy='0' r='100' fx='-50' fy='-50'>"+;
"<stop offset='0%' stop-color='white' />"+;
"<stop offset='75%' stop-color='yellow' />"+;
"<stop offset='100%' stop-color='#444422' />"+;
"</radialGradient>"+;
"<radialGradient id='shadowGrad' gradientUnits='userSpaceOnUse' cx='0' cy='0' r='100' fx='-50' fy='50'>"+;
"<stop offset='0%' stop-color='black' stop-opacity='1.0' />"+;
"<stop offset='100%' stop-color='white' stop-opacity='0.0' />"+;
"</radialGradient>"+;
"<!-- Define a shadow for each sphere. -->"+;
"<circle id='shadow' fill='url(#shadowGrad)' cx='0' cy='0' r='100' />"+;
"</defs>"+;
"<g fill='#ffee99' stroke='none' >"+;
"<rect x='0' y='0' width='400' height='400' />"+;
"</g>"+;
"<g fill='white' stroke='none' >"+;
"<rect x='0' y='175' width='400' height='225' />"+;
"</g>"+;
"<g transform='translate(200,290) scale(2.0,1.0) rotate(45)' >"+;
"<rect fill='#a6ce39' x='-69' y='-69' width='138' height='138' />"+;
"<circle fill='black' cx='0' cy='0' r='50' />"+;
"<circle fill='#a6ce39' cx='0' cy='0' r='33' />"+;
"<path fill='black' d='M 37,50 L 50,37 L 12,-1 L 22,-11 L 10,-24 L -24,10 L -11,22 L -1,12 Z' />"+;
"<animateTransform attributeName='transform' type='rotate' values='0; 360' begin='0s' dur='10s' fill='freeze' />"+;
"</g>"+;
"<g transform='translate(200,175)'>"+;
"<use xlink:href='#shadow' transform='translate(25,55) scale(1.0,0.5)' />"+;
"<circle fill='url(#blueSphere)' cx='0' cy='0' r='100' />"+;
"</g>"+;
"<g transform='translate(315,240)'>"+;
"<g transform='scale(0.5,0.5)'>"+;
"<use xlink:href='#shadow' transform='translate(25,55) scale(1.0,0.5)' />"+;
"<circle fill='url(#redSphere)' cx='0' cy='0' r='100' />"+;
"</g>"+;
"</g>"+;
"<g transform='translate(80,275)'>"+;
"<g transform='scale(0.65,0.65)'>"+;
"<use xlink:href='#shadow' transform='translate(25,55) scale(1.0,0.5)' />"+;
"<circle fill='url(#greenSphere)' cx='0' cy='0' r='100' />"+;
"</g>"+;
"</g>"+;
"<g transform='translate(255,325)'>"+;
"<g transform='scale(0.3,0.3)'>"+;
"<use xlink:href='#shadow' transform='translate(25,55) scale(1.0,0.5)' />"+;
"<circle fill='url(#yellowSphere)' cx='0' cy='0' r='100' />"+;
"</g>"+;
"</g>"+;
"</svg>"
return textSVG
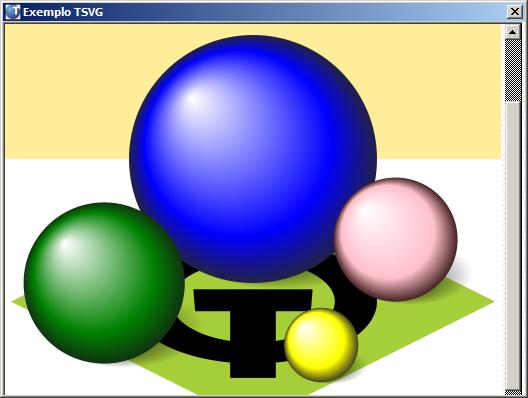
Exemplo da classe TSVG

Microsiga Protheus 11 , Protheus 10 , TOTVS Application Server 10 , ByYou Application Server
Visão Geral
Import HTML Content
Conteúdo das Ferramentas
Tarefas