Classe: TPaintPanel
Cria um objeto do tipo painel que permite adicionar subpainéis e shapes.
TSrvObject -> TControl -> TPaintPanel
New
Método construtor da classe.
TPaintPanel(): New ( [ nRow], [ nCol], [ nWidth], [ nHeight], [ oWnd], [ lCentered], [ lRight] ) --> oObjeto
| Nome | Tipo | Descrição | Obrigatório | Referência |
| nRow | Numérico | Indica a coordenada vertical em pixels. | ||
| nCol | Numérico | Indica a coordenada horizontal em pixels. | ||
| nWidth | Numérico | Indica a largura em pixels do objeto. | ||
| nHeight | Numérico | Indica a altura em pixels do objeto. | ||
| oWnd | Objeto | Indica a janela ou controle visual onde o objeto será criado. | ||
| lCentered | Lógico | Indica se, verdadeiro (.T.), apresenta o texto de título no centro do objeto; caso contrário, falso (.F.). | ||
| lRight | Lógico | Indica se, verdadeiro (.T.), posiciona o objeto à direita. |
- ()
- Retorna o objeto criado.
oPanel := TPaintPanel():new(0,0,1008,700,oDlg)
AddShape
Adiciona um container ou um shape ao painel.
TPaintPanel(): AddShape ( < ctextParser> ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| ctextParser | Caracter | Indica o texto que contém o construtor. Para mais informações, consulte a área Observações. | X |
Exemplo de criação do Shape
addShape("id=1;type=1;left=4;top=4;width=1000;height=340;gradient=1,0,0,0,0,0.0,#D0CEBC;"+;"pen-width=1;pen-color=#ffffff;can-move=0;can-mark=0;is-container=1;")
Detalhes da criação dos Subpainéis(containers) e Shapes.
| Parâmetro | Descrição | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Id | Indica o ID do objeto. Esse ID será definido na criação do shape pelo desenvolvedor. | ||||||||||||||||||
| type | Indica o tipo de shape que será criado.
| ||||||||||||||||||
| left | Indica a posição à esquerda onde o shape será criado. | ||||||||||||||||||
| top | Indica a posição ao topo. | ||||||||||||||||||
| width | Indica a largura do shape. | ||||||||||||||||||
| height | Indica a altura do shape. | ||||||||||||||||||
| gradient | Indica o efeito de Gradiente do shape. Para mais informações de todos os tipos de gradientes, consulte o texto Entendendo o Gradient e Gradient-hover. A aplicação de transparencia para o gradient foi implementada na build 7.00.111010P, a definição é feita a partir da cor, aplicando o alpha-blend que tem o interválo de 0(Totalmente transparente) à 255(Sólido), exemplo: gradient=1,0,0,0,0,0.0,#800000120
| ||||||||||||||||||
| gradient-hover | Indica o efeito de Gradiente do shape quando o ponteiro do mouse estiver posicionado sobre o objeto. Importante: Um shape is-container não pode receber esta propriedade. A aplicação de transparencia para o gradient foi implementada na build 7.00.111010P, a definição é feita a partir da cor, aplicando o alpha-blend que tem o interválo de 0(Totalmente transparente) à 255(Sólido), exemplo: gradient-hover=1,0,0,0,0,0.0,#800000120
| ||||||||||||||||||
| tooltip | Indica a mensagem, do tipo dica de contexto (tooltip/hint), que será apresentada ao posicionar o ponteiro do mouse sobre o shape. | ||||||||||||||||||
| pen-width | Indica a largura do traço do shape. | ||||||||||||||||||
| pen-color | Indica a cor do traço do shape. A aplicação de transparencia para o traço foi implementada na build 7.00.111010P, a definição é feita a partir da cor, aplicando o alpha-blend que tem o interválo de 0(Totalmente transparente) à 255(Sólido), exemplo: pen-color=#ffffff120 | ||||||||||||||||||
| can-move | Permite movimentar o shape: Exemplo: can-move=1 (permite movimentação) - can-move=0 (não permite movimentação) . | ||||||||||||||||||
| can-deform | Permite movimentar o shape dentro de seu container de origem. Exemplo: can-deform=1 (permite movimentação) - can-deform=0 (não permite movimentação) . | ||||||||||||||||||
| can-mark | Permite mudar a cor do shape quando o ponteiro do mouse estiver posicionado sobre o objeto. Exemplo: can-mark=1 (muda a cor) - can-mark=0 (não muda a cor) . | ||||||||||||||||||
| is-container | Indica se o shape pode receber outros shapes dentro dele. Exemplo: is-container=1 (recebe shapes) - is-container=0 (não recebe shapes) . O conceito desta propriedade é que o shape sirva de "pai" para outros shapes. Com isso, é possível que alguns shapes só possam mudar de lugar quando for movido para um container diferente. Importante: Um shape is-container não pode receber a propriedade gradient-hover. | ||||||||||||||||||
| text | [Apenas para o Shape TEXT] Indica o texto que será apresentado no shape. | ||||||||||||||||||
| text-is-hint | Indica que o texto do shape será apresentado na forma de dica de contexto (hint). | ||||||||||||||||||
| font | [Apenas para Shape TEXT] Indica a fonte que será definida para o shape. Sintaxe: font=[nome],[tamanho],[negrito],[italico],[alinhamento(1=Esq/2=Dir/3=Centro)] Exemplo: font=arial,14,0,0,1 | ||||||||||||||||||
| large | [Apenas para o Shape LINE] Indica a altura da linha. | ||||||||||||||||||
| from-left | [Apenas para o Shape LINE] Indica a posição à esquerda inicial. | ||||||||||||||||||
| from-top | [Apenas para o Shape LINE] Indica a posição ao topo inicial. | ||||||||||||||||||
| to-left | [Apenas para o Shape LINE] Indica a posição à esquerda final. | ||||||||||||||||||
| to-top | [Apenas para o Shape LINE] Indica a posição ao rodapé final. | ||||||||||||||||||
| start-angle | [Apenas para o Shape ARC] Indica o ângulo inicial do arco. | ||||||||||||||||||
| sweep-length | [Apenas para o Shape ARC] Indica o ângulo do shape em graus. | ||||||||||||||||||
| polygon | [Apenas para o Shape POLYGON] Indica os pontos para desenhar o polígono. Sintaxe: polygon=Left:Top,Left:Top,... Exemplo: polygon=270:310,370:210,470:310 | ||||||||||||||||||
| image-file | [Apenas para o Shape IMAGE] Indica o caminho físico para o arquivo. Exemplo: image-file=c:/dir/image.png Importante: Em builds superiores a 111010P foi disponibilizado a opção para inserção de imagens compiladas no repositório, utilizando a TAG rpo:, sempre em minusculo, conforme exemplo: oPanel:addShape("id=1;type=8;left=16;top=16;width=50;height=50;"+; "image-file=rpo:image.png;") | ||||||||||||||||||
| cross_color | Opção disponível em build igual ou superior à 120420A. Habilita a exibição da posição de alinhamento do shape, através de um conjunto de linhas, vertical e horizontal. Exemplo: oPanel:addShape("CROSS_COLOR=#808080;")) A posição default do conjunto de linhas é a mesmo posição do mouse no decorrer do arrasto, para alterar a posição da exibição das linhas consulte o item cross_position. | ||||||||||||||||||
| cross_position | Opção disponível em build igual ou superior à 120420A. Define a posição de exibição do conjunto de linhas para alinhamento do shape. 0=Posição do mouse no decorrer do arrasto. Exemplo: oPanel:addShape("CROSS_POSITION=1;") |
| Parâmetro | Descrição | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Id | Indica o ID do objeto. Esse ID será definido na criação do shape pelo desenvolvedor. | ||||||||||||||||||
| type | Indica o tipo de shape que será criado.
| ||||||||||||||||||
| left | Indica a posição à esquerda onde o shape será criado. | ||||||||||||||||||
| top | Indica a posição ao topo. | ||||||||||||||||||
| width | Indica a largura do shape. | ||||||||||||||||||
| height | Indica a altura do shape. | ||||||||||||||||||
| gradient | Indica o efeito de Gradiente do shape. Para mais informações de todos os tipos de gradientes, consulte o texto Entendendo o Gradient e Gradient-hover. A aplicação de transparencia para o gradient foi implementada na build 7.00.111010P, a definição é feita a partir da cor, aplicando o alpha-blend que tem o interválo de 0(Totalmente transparente) à 255(Sólido), exemplo: gradient=1,0,0,0,0,0.0,#800000120
| ||||||||||||||||||
| gradient-hover | Indica o efeito de Gradiente do shape quando o ponteiro do mouse estiver posicionado sobre o objeto. Importante: Um shape is-container não pode receber esta propriedade. A aplicação de transparencia para o gradient foi implementada na build 7.00.111010P, a definição é feita a partir da cor, aplicando o alpha-blend que tem o interválo de 0(Totalmente transparente) à 255(Sólido), exemplo: gradient-hover=1,0,0,0,0,0.0,#800000120
| ||||||||||||||||||
| tooltip | Indica a mensagem, do tipo dica de contexto (tooltip/hint), que será apresentada ao posicionar o ponteiro do mouse sobre o shape. | ||||||||||||||||||
| pen-width | Indica a largura do traço do shape. | ||||||||||||||||||
| pen-color | Indica a cor do traço do shape. A aplicação de transparencia para o traço foi implementada na build 7.00.111010P, a definição é feita a partir da cor, aplicando o alpha-blend que tem o interválo de 0(Totalmente transparente) à 255(Sólido), exemplo: pen-color=#ffffff120 | ||||||||||||||||||
| can-move | Permite movimentar o shape: Exemplo: can-move=1 (permite movimentação) - can-move=0 (não permite movimentação) . | ||||||||||||||||||
| can-deform | Permite movimentar o shape dentro de seu container de origem. Exemplo: can-deform=1 (permite movimentação) - can-deform=0 (não permite movimentação) . | ||||||||||||||||||
| can-mark | Permite mudar a cor do shape quando o ponteiro do mouse estiver posicionado sobre o objeto. Exemplo: can-mark=1 (muda a cor) - can-mark=0 (não muda a cor) . | ||||||||||||||||||
| is-container | Indica se o shape pode receber outros shapes dentro dele. Exemplo: is-container=1 (recebe shapes) - is-container=0 (não recebe shapes) . O conceito desta propriedade é que o shape sirva de "pai" para outros shapes. Com isso, é possível que alguns shapes só possam mudar de lugar quando for movido para um container diferente. Importante: Um shape is-container não pode receber a propriedade gradient-hover. | ||||||||||||||||||
| text | [Apenas para o Shape TEXT] Indica o texto que será apresentado noshape. | ||||||||||||||||||
| text-is-hint | Indica que o texto do shape será apresentado na forma de dica de contexto (hint). | ||||||||||||||||||
| font | [Apenas para Shape TEXT] Indica a fonte que será definida para oshape. Sintaxe: font=[nome],[tamanho],[negrito],[italico],[alinhamento(1=Esq/2=Dir/3=Centro)] Exemplo: font=arial,14,0,0,1 | ||||||||||||||||||
| large | [Apenas para o Shape LINE] Indica a altura da linha. | ||||||||||||||||||
| from-left | [Apenas para o Shape LINE] Indica a posição à esquerda inicial. | ||||||||||||||||||
| from-top | [Apenas para o Shape LINE] Indica a posição ao topo inicial. | ||||||||||||||||||
| to-left | [Apenas para o Shape LINE] Indica a posição à esquerda final. | ||||||||||||||||||
| to-top | [Apenas para o Shape LINE] Indica a posição ao rodapé final. | ||||||||||||||||||
| start-angle | [Apenas para o Shape ARC] Indica o ângulo inicial do arco. | ||||||||||||||||||
| sweep-length | [Apenas para o Shape ARC] Indica o ângulo do shape em graus. | ||||||||||||||||||
| polygon | [Apenas para o Shape POLYGON] Indica os pontos para desenhar o polígono. Sintaxe: polygon=Left:Top,Left:Top,... Exemplo: polygon=270:310,370:210,470:310 | ||||||||||||||||||
| rotate | Disponivel apenas para builds superiores a 111010P e para o shape do tipo 7 (texto). |
Entendendo o Gradient e Gradient-hover
O Gradient define a cor de fundo do shape. São dois os tipos de Gradiente, sendo o 1=Linear, que pode ser utilizado para qualquer tipo de objeto, e 2=Radial, que deve ser utilizado apenas em objetos circulares como o Elipse(Type=3) e o Arc(Type=4).
Sintaxe:
gradient=[type],[left-color],[top-color],[right-color],[bottom-color],[percent-color01],[color01],[percent-color02],[color02],[percent-color03],[color03]
| Tipo | Objetivo |
|---|---|
| type | 1=Linear / 2=Radial |
| left-color | Indica a posição à esquerda onde a cor deve ser aplicada. |
| top-color | Indica a posição ao topo onde a cor deve ser aplicada. |
| right-color | Indica a posição à direita onde a cor deve ser aplicada. |
| bottom-color | Indica a posição ao rodapé onde a cor deve ser aplicada. |
| percent-color01 | Indica o decimal que representa o percentual de variação da aplicação da cor, iniciando em 0.0 e terminando em 1.0. |
| color01 | Indica a cor aplicada ao percentual acima. |
| percent-color02 | Indica o decimal que representa o percentual de variação da aplicação da cor, iniciando em 0.0 e terminando em 1.0. |
| color02 | Indica a cor aplicada ao percentual acima. |
| percent-color03 | Indica o decimal que representa o percentual de variação da aplicação da cor, iniciando em 0.0 e terminando em 1.0. |
| color03 | Indica a cor aplicada ao percentual acima. |
DEFINE DIALOG oDlg TITLE "Exemplo - TPaintPanel" FROM 180,180 TO 550,700 PIXEL
// Cria o objeto principal
oPanel := TPaintPanel():new(0,0,300,200,oDlg)
// 1 - Linear vertical com uma Cor
oPanel:addShape("id=1;type=1;left=10;top=10;width=100;height=40;"+;
"gradient=1,0,0,0,0,0.0,#FF0000;"+;
"pen-width=1;pen-color=#000000;")
// 2 - Linear vertical com duas cores
oPanel:addShape("id=2;type=1;left=10;top=60;width=100;height=40;"+;
"gradient=1,0,0,0,40,0.0,#FF0000,1.0,#000000;"+;
"pen-width=1;pen-color=#000000;")
// 3 - Linear vertical com três Cores
oPanel:addShape("id=3;type=1;left=10;top=110;width=100;height=40;"+;
"gradient=1,0,0,0,40,0.0,#FF0000,0.5,#00FF00,1.0,#000000;"+;
"pen-width=1;pen-color=#000000;")
// 4 - Linear horizontal com duas cores
oPanel:addShape("id=4;type=1;left=130;top=60;width=100;height=40;"+;
"gradient=1,0,0,100,0,0.0,#FF0000,1.0,#000000;"+;
"pen-width=1;pen-color=#000000;")
// 5 - Linear horizontal com três cores
oPanel:addShape("id=5;type=1;left=130;top=110;width=100;height=40;"+;
"gradient=1,0,0,100,0,0.0,#FF0000,0.5,#00FF00,1.0,#000000;"+;
"pen-width=1;pen-color=#000000;")
// 6 - Gradiente com uma cor
oPanel:addShape("id=6;type=3;left=250;top=10;width=100;height=100;"+;
"gradient=1,0,0,0,0,0.0,#FF0000;"+;
"pen-width=1;pen-color=#000000;")
// 7 - Gradiente com duas cores
oPanel:addShape("id=7;type=3;left=250;top=120;width=100;height=100;"+;
"gradient=2,050,050,070,-1,0.2,#ff0000,1.0,#000000;"+;
"pen-width=1;pen-color=#000000;")
// 8 - Gradiente com três cores
// "gradient=2,050,050,070,-1,0.2,#ffffff,0.8,#67FF67,1.0,#000000;"+;
oPanel:addShape("id=8;type=3;left=360;top=120;width=100;height=100;"+;
"gradient=2,050,050,070,-1,0.2,#FFFBBC,0.5,#FF0000,1.0,#00FF00;"+;
"pen-width=1;pen-color=#000000;")
ACTIVATE DIALOG oDlg CENTERED
Visualizar
#include "TOTVS.CH"User Function TPaintPanel()DEFINE DIALOG oDlg TITLE "Exemplo - TPaintPanel" FROM 180,180 TO 550,700 PIXEL // Cria o objeto principaloPanel := TPaintPanel():new(0,0,300,200,oDlg) //--------------------------------------------------------------------------------------------------// Define os blocos de codigo com eventos de Mouse//--------------------------------------------------------------------------------------------------// EVENTO DE RELEASE(SOLTAR) BOTÃO ESQUERDO DO MOUSE APÓS ARRASTO DO SHAPEoPanel:blClicked := {|x,y| alert("Release(Soltar)botão esquerdo - x:"+; strZero(x,5)+' - y:'+strZero(y,5)+; " - ShapeAtu:"+strZero(oPanel:ShapeAtu,3)+; " - FrameAtu:"+strZero(oPanel:FrameAtu,3) ) } // EVENTO DE CLIQUE COM BOTÃO DIREITO DO MOUSEoPanel:brClicked := {|x,y| alert("Clique com botão direito - x:"+strZero(x,5)+' - y:'+strZero(y,5)+; " - ShapeAtu:"+strZero(oPanel:ShapeAtu,3)+; " - FrameAtu:"+strZero(oPanel:FrameAtu,3) ) } // EVENTO DE CLICAR DUAS VEZES COM BOTÃO ESQUERDO DO MOUSEoPanel:blDblClick := {|x,y| alert("Clique duas vezes com botão esquerdo- x:"+strZero(x,5)+; " - y:"+strZero(y,5)+; " - ShapeAtu:"+strZero(oPanel:ShapeAtu,3)+; " - FrameAtu:"+strZero(oPanel:FrameAtu,3) ) } //-------------------------------------------------------------------------------------------------- //--------------------------------------------------------------------------------------------------// Adiciona Container do tipo Retângulo - Type=1//--------------------------------------------------------------------------------------------------oPanel:addShape("id=0;type=1;left=0;top=0;width=270;height=400;"+; "gradient=1,0,0,0,0,0.0,#D0CEBC;pen-width=1;"+; "pen-color=#ffffff;can-move=0;can-mark=0;is-container=1;")oPanel:addShape("id=1;type=1;left=272;top=0;width=270;height=400;"+; "gradient=1,0,0,0,0,0.0,#B0B7E0;pen-width=1;"+; "pen-color=#ffffff;can-move=0;can-mark=0;is-container=1;")//-------------------------------------------------------------------------------------------------- //--------------------------------------------------------------------------------------------------// Adiciona retângulo ovalado - Type=2//--------------------------------------------------------------------------------------------------oPanel:addShape("id=2;type=2;left=4;top=4;width=140;height=080;"+; "gradient=1,0,0,0,0,0.0,#CCE2CB;pen-width=1;"+; "pen-color=#ff00ff;can-move=0;can-mark=0;is-blinker=1;")//--------------------------------------------------------------------------------------------------//--------------------------------------------------------------------------------------------------// Adiciona elipse - Type=3//--------------------------------------------------------------------------------------------------oPanel:addShape("id=3;type=3;left=4;top=90;width=140;height=080;"+; "gradient=1,0,0,0,0,0.0,#EF8F8F;pen-width=1;"+; "pen-color=#ff00ff;can-move=0;can-mark=0;is-blinker=1;")//--------------------------------------------------------------------------------------------------//--------------------------------------------------------------------------------------------------// Adiciona gráfico Pizza - Type=4//--------------------------------------------------------------------------------------------------oPanel:addShape("id=4;type=4;start-angle=90;sweep-length=200;left=04;"+; "top=180;width=100;height=100;gradient=2,050,050,070,-1,0.2,"+; "#ffffff,0.8,#67FF67,1.0,#000000;gradient-hover=2,050,050,"+; "070,-1,0.2,#ffffff,0.8,#C6FF9F,1.0,#000000;tooltip=Pizza 01;"+; "pen-width=1;pen-color=#000000;can-move=1;can-mark=1;is-container=0;")oPanel:addShape("id=5;type=4;start-angle=290;sweep-length=120;left=04;top=180;"+; "width=100;height=100;gradient=2,050,050,070,-1,0.2,#ffffff,0.8,"+; "#67FF67,1.0,#000000;gradient-hover=2,050,050,070,-1,0.2,#ffffff,"+; "0.8,#C6FF9F,1.0,#000000;tooltip=Pizza 02;pen-width=1;"+; "pen-color=#000000;can-move=1;can-mark=1;is-container=0;is-blinker=1;")oPanel:addShape("id=6;type=4;start-angle=410;sweep-length=040;left=04;top=180;"+; "width=100;height=100;gradient=2,050,050,070,-1,0.2,#ffffff,0.8,"+; "#67FF67,1.0,#000000;gradient-hover=2,050,050,070,-1,0.2,#ffffff,"+; "0.8,#C6FF9F,1.0,#000000;tooltip=Pizza 03;pen-width=1;"+; "pen-color=#000000;can-move=1;can-mark=1;is-container=0;is-blinker=0;")//-------------------------------------------------------------------------------------------------- //--------------------------------------------------------------------------------------------------// Adiciona Polígono - Type=5//--------------------------------------------------------------------------------------------------oPanel:addShape("id=7;type=5;polygon=280:04,310:085,280:085;gradient=1,0,0,0,0,0.0,#ff0000;"+; "gradient-hover=1,0,0,0,0,0.0,#ffff00;tooltip=Poligono;pen-width=1;"+; "pen-color=#000000;can-move=1;can-mark=1;is-container=0;is-blinker=01;")//-------------------------------------------------------------------------------------------------- //--------------------------------------------------------------------------------------------------// Adiciona Linha - Type=6//--------------------------------------------------------------------------------------------------oPanel:addShape("id=8;type=6;gradient=1,0,0,0,0,0.0,#134E8D;tooltip=Linha 01;pen-width=1;"+; "pen-color=#000000;can-move=1;can-mark=1;large=1;from-left=280;from-top=90;"+; "to-left=400;to-top=90;")oPanel:addShape("id=9;type=6;gradient=1,0,0,0,0,0.0,#E88C23;tooltip=Linha 02;pen-width=1;"+; "pen-color=#FF0000;can-move=1;can-mark=1;large=10;from-left=280;from-top=96;"+; "to-left=400;to-top=96;")//--------------------------------------------------------------------------------------------------//--------------------------------------------------------------------------------------------------// Adiciona Texto - Type=7//--------------------------------------------------------------------------------------------------oPanel:addShape("id=10;type=7;pen-width=1;font=arial,14,0,0,1;left=280;top=130;width=580;"+; "height=420;text=Teste de Texto...;gradient=0,0,0,0,0,0,#000000;")//--------------------------------------------------------------------------------------------------//--------------------------------------------------------------------------------------------------// Adiciona Imagem - Type=8//--------------------------------------------------------------------------------------------------oPanel:addShape("id=11;type=8;left=280;top=180;width=100;height=100;"+; "image-file=c:/dir/image.png;tooltip=Figura Teste;can-move=1;is-blinker=1;")//--------------------------------------------------------------------------------------------------ACTIVATE DIALOG oDlg CENTERED ReturnClearAll
Limpa todos os shapes do painel.
TPaintPanel(): ClearAll ( ) -->
Método disponível a partir da build 7.00.080806P.
oPanel:ClearAll()
DeleteBlinker
Exclui um shape da lista que define os objetos que devem piscar quando o método SetBlinker() for configurado.
TPaintPanel(): DeleteBlinker ( < nId> ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| nId | Numérico | Indica o ID (número de identificação) do shape. | X |
Método disponível a partir da build 7.00.080806P.
oPanel:DeleteBlinker(4)
DeleteItem
Exclui um shape da lista.
TPaintPanel(): DeleteItem ( < nId> ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| nId | Numérico | Indica o ID (número de identificação) do shape que será excluído. | X |
Método disponível a partir da build 7.00.080806P.
oPanel:DeleteItem(4)
InsertBlinker
Inclui um shape na lista que define os objetos que devem piscar quando o método SetBlinker() for configurado.
TPaintPanel(): InsertBlinker ( < nId> ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| nId | Numérico | Indica o ID (número de identificação) do shape. | X |
Método disponível a partir da build 7.00.080806P.
oPanel:InsertBlinker(4)
SaveToPng
Salva o conteúdo do painel como imagem no formato PNG (Portable Network Graphics).
TPaintPanel(): SaveToPng ( < nLeft>, < nTop>, < nWidth>, < nHeight>, < cFileTarget> ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| nLeft | Numérico | Indica a posição à esquerda onde a imagem será salva. | X | |
| nTop | Numérico | Indica a posição ao topo onde a imagem será salva. | X | |
| nWidth | Numérico | Indica a comprimento, a partir da esquerda, que a imagem será salva. | X | |
| nHeight | Numérico | Indica a altura, a partir do topo, que a imagem será salva. | X | |
| cFileTarget | Caracter | Indica o nome do arquivo que será salvo. | X |
oPanel:saveToPng(4,4,1000,340,"c:/diretorio/imagem.png")
SetBlinker
Define o tempo, em milisegundos, que os shapes da lista deverão piscar.
TPaintPanel(): SetBlinker ( < nTimer> ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| nTimer | Nulo | Indica o tempo, em milisegundos, que o shape deverá piscar. | X |
- Método disponível a partir da build 7.00.080806P.
- Para informações de como incluir ou excluir itens da lista, consulte a documentação dos métodos InsertBlinker() e DeleteBlinker().
oPanel:SetBlinker(500) // Meio segundo
SetCanDeform
Define se o shape pode ou não ser movido dentro do seu próprio container.
TPaintPanel(): SetCanDeform ( < cId>, < lCanDeform> ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| cId | Numérico | Indica o ID (número de identificação) do shape que será movido. | X | |
| lCanDeform | Lógico | Indica se, verdadeiro (.T.), o shape pode ser movido dentro do seu próprio container; caso contrário, falso (.F.). | X |
Método disponível a partir da build 7.00.080806P.
oPanel:SetCanDeform(4,.T.)
SetCanMove
Define se o shape pode ou não ser movido.
TPaintPanel(): SetCanMove ( < cId>, < lCanMove> ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| cId | Numérico | Indica o ID (número de identificação) do shape que será movido. | X | |
| lCanMove | Lógico | Indica se, verdadeiro (.T.), o shape pode ser movido; caso contrário, falso (.F.). | X |
Método disponível a partir da build 7.00.080806P.
oPanel:SetCanMove(4,.T.)
SetGradient
Define o gradient do shape.
TPaintPanel(): SetGradient ( < nId>, < lHover>, < cGradient> ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| nId | Numérico | Indica o ID (número de identificação) do shape. | X | |
| lHover | Lógico | Indica se, verdadeiro (.T.), o gradient será aplicado quando o shape estiver com o ponteiro do mouse posicionado; caso contrário, falso (.F.). | X | |
| cGradient | Caracter | Indica o texto do gradient. | X |
- Pode-se definir o gradient quando o shape estiver em descanço ou quando estiver com o ponteiro do mouse posicionado sobre o shape.
- Método disponível a partir da build 7.00.080806P.
oPanel:SetGradient(4,.F.,"1,0,0,0,0,0.0,#FF0000") //Quando o ponteiro do mouse NÃO estiver sobre o shape.oPanel:SetGradient(4,.T.,"1,0,0,0,0,0.0,#FF00FF") //Quando o ponteiro do mouse estiver sobre o shape.
SetImageSize
Altera as dimensões de uma shape do tipo 8 (imagem).
TPaintPanel(): SetImageSize ( < cID>, < nWidth>, < nHeight> ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| cID | Caracter | Indica o ID (número de identificação) do shape que será movido. | X | |
| nWidth | Numérico | Largura para redimensionamento do shape. | X | |
| nHeight | Numérico | Altura para redimensionamento do shape | X |
oPanel:SetImageSize(1,300,600)
SetPosition
Define a posição do container ou do shape.
TPaintPanel(): SetPosition ( < nId>, < nLeft>, < nTop> ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| nId | Numérico | Indica o ID do objeto que será movido. | X | |
| nLeft | Numérico | Indica a nova posição à esquerda do objeto. | X | |
| nTop | Numérico | Indica a altura em pixels do objeto. | X |
nID := 37oPanel:setPosition(nID,100,100)
SetReleaseButton
Define se o bloco de código blClicked do Shape, será disparado no release do botão do mouse, mesmo estando este dentro no mesmo Container de origem do click do mouse.
TPaintPanel(): SetReleaseButton ( < IsReleaseButton> ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| IsReleaseButton | Lógico | Se Verdadeiro, define que o bloco de código blClicked do Shape, será disparado no release do botão do mouse, mesmo estando este dentro no mesmo Container de origem do click do mouse. | X |
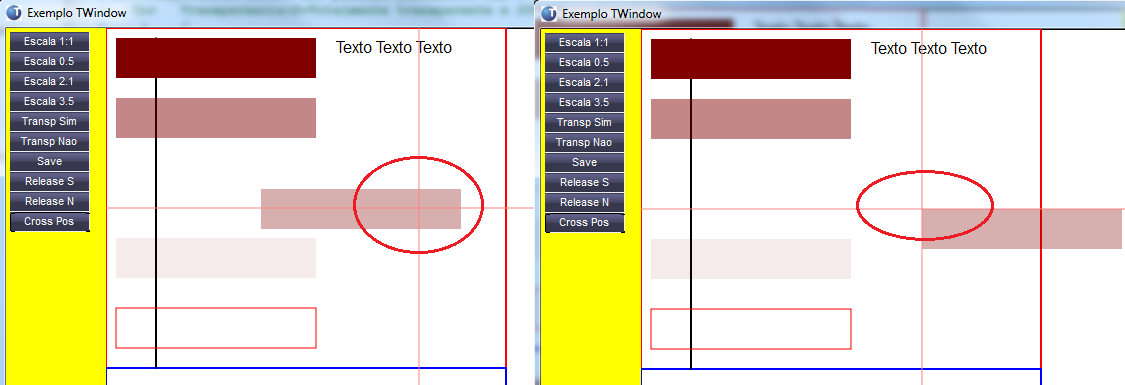
SetScale
Define a escala(zoom) de para visualização do painel principal.
TPaintPanel(): SetScale ( < nScale> ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| nScale | Decimal | Escala para visualização sendo que 1 define visualização de 100%.É possível utilizar valores fracionados, como 0.4 ou 3.7, por exemplo. | X |
oPanel:SetScale(1)oPanel:SetScale(0.5)oPanel:SetScale(2.1)oPanel:SetScale(3.5)
SetToolTip
Define a dica de contexto (tooltip/hint) do shape.
TPaintPanel(): SetToolTip ( < nId>, < cText> ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| nId | Numérico | Indica o ID (número de identificação) do shape. | X | |
| cText | Caracter | Indica a nova mensagem, do tipo dica de contexto (tooltip/hint), do shape. | X |
- Esta mensagem será apresentada quando o ponteiro do mouse estiver posicionado sobre o shape.
- Método disponível a partir da build 7.00.080806P.
oPanel:SetToolTip(4, "Novo Texto")
SetTransparent
Define, para o método SaveToPNG, se o fundo da imagem será salvo transparente.
TPaintPanel(): SetTransparent ( < IsTransparent> ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| IsTransparent | Lógico | Se verdadeiro, define que o fundo da imagem será salvo transparente, através do método SaveToPNG. | X |
oPanel:SetTransparent(.T.)oPanel:saveToPng(0,0,600,600,"c:/dir/imagem.png")
SetVisible
Define se o objeto (container ou shape) será visível.
TPaintPanel(): SetVisible ( [ nId], [ lIsVisible] ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| nId | Numérico | Indica o ID do objeto que será visível/invisível. | ||
| lIsVisible | Lógico | Indica se o objeto é visível (.T.) ou invisível (.F.). |
nID := 37oPanel:setVisible(nID, .T.) // Define visíveloPanel:setVisible(nID, .F.) // Define invisível
| Propriedade | Descrição | Tipo |
| bLClicked | Indica o bloco de código que será executado quando clicar, com o botão esquerdo do mouse, sobre o objeto. | Bloco de código |
| bLDblClick | Indica o bloco de código que será executado quando clicar duas vezes, com o botão esquerdo do mouse, sobre o objeto. | Bloco de código |
| bRClicked | Indica o bloco de código que será executado quando clicar, com o botão direito do mouse, sobre o objeto. | Bloco de código |
| nFrameAtu | Indica o ID do último container selecionado. | Numérico |
| nLeftAtu | Indica a posição atual à esquerda do shape. | Numérico |
| nLeftOld | Indica a posição à esquerda do shape antes de ser movido. | Numérico |
| nShapeAtu | Indica o ID do último shape selecionado. | Numérico |
| nTopAtu | Indica a posição atual ao topo do shape. | Numérico |
| nTopOld | Indica a posição ao topo do shape antes de ser movido. | Numérico |
Características da classe
Esta classe permite criar subpainéis e diversos tipos de shapes, através do método AddShape(), para incluí-los nos subpainéis e trocar um shape de subpainel com auxílio do mouse.
Para isso, dispõe dos seguintes eventos:
- Parâmetro do método AddShape() - Se o parâmetro estiver configurado como 1 (um), é possível mover o shape ao posicionar o ponteiro e clicar, com o botão esquerdo do mouse, sobre o objeto.
- Propriedade - Executa o bloco de código quando mover o shape entre os subpainéis e soltar o botão esquerdo do mouse.
- Propriedade - Executa o bloco de código quando clicar, com o botão direito do mouse, sobre o subpainel ou shape.
- Propriedade - Executa o bloco de código quando clicar duas vezes, com o botão esquerdo do mouse, sobre o subpainel ou shape.
Concatenação de componentes
A partir da build 7.00.111010P foi implementada a possibilidade de concatenar(agrupar) componentes, permitindo que eles sejam movidos em conjunto. Para tando basta definir o ID dos "filhos" igual ao ID se seu "pai", por exemplo:
// Objeto PAI apenas ele sera movido
oPanel:addShape("id=999;type=1;left=10;top=370;width=200;height=60;"+;
"gradient=1,0,0,0,0,0.0,#800000120;"+;
"pen-width=1;pen-color=#ffffff0;can-move=1;can-deform=1;")
// Retangulo transparente
oPanel:addShape("id=999;type=1;left=40;top=375;width=60;height=30;"+;
"gradient=1,0,0,0,0,0.0,#00800080;"+;
"pen-width=1;pen-color=#ffffff0;can-move=1;can-deform=1;")
// Elipse
oPanel:addShape("id=999;type=2;left=45;top=375;width=40;height=20;"+;
"gradient=1,0,0,0,0,0.0,#CCE2CB100;pen-width=1;"+;
"pen-color=#ff00ff;can-move=1;can-deform=1;")
Comportamento no TOTVS Smart Client HTML
- Shapes renderizados e exibidos através de uma imagem (formato PNG).
- Sem interação com o usuário (estático).
- Para que os shapes do tipo "image" sejam renderizados corretamente, a imagem deve antes ser copiada para o client utilizando a função CpyS2TW. (Para isso, configure na função CpyS2TW o segundo parâmetro como falso (.F.)).
#include "TOTVS.CH"User Function TPaintPanel()DEFINE DIALOG oDlg TITLE "Exemplo - TPaintPanel" FROM 180,180 TO 550,700 PIXEL // Cria o objeto principaloPanel := TPaintPanel():new(0,0,300,200,oDlg) //--------------------------------------------------------------------------------------------------// Define os blocos de codigo com eventos de Mouse//--------------------------------------------------------------------------------------------------// EVENTO DE RELEASE(SOLTAR) BOTÃO ESQUERDO DO MOUSE APOS ARRASTO DO SHAPEoPanel:blClicked := {|x,y| alert("Release(Soltar)botão esquerdo - x:"+; strZero(x,5)+' - y:'+strZero(y,5)+; " - ShapeAtu:"+strZero(oPanel:ShapeAtu,3)+; " - FrameAtu:"+strZero(oPanel:FrameAtu,3) ) } // EVENTO DE CLICK COM BOTÃO DIREITO DO MOUSEoPanel:brClicked := {|x,y| alert("Click com botão direito - x:"+strZero(x,5)+' - y:'+strZero(y,5)+; " - ShapeAtu:"+strZero(oPanel:ShapeAtu,3)+; " - FrameAtu:"+strZero(oPanel:FrameAtu,3) ) } // EVENTO DE DUPLO-CLICK COM BOTÃO ESQUERDO DO MOUSEoPanel:blDblClick := {|x,y| alert("Duplo-click com botão esquerdo- x:"+strZero(x,5)+; " - y:"+strZero(y,5)+; " - ShapeAtu:"+strZero(oPanel:ShapeAtu,3)+; " - FrameAtu:"+strZero(oPanel:FrameAtu,3) ) } //-------------------------------------------------------------------------------------------------- //--------------------------------------------------------------------------------------------------// Adiciona Container do tipo Retângulo - Type=1//--------------------------------------------------------------------------------------------------oPanel:addShape("id=0;type=1;left=0;top=0;width=270;height=400;"+; "gradient=1,0,0,0,0,0.0,#D0CEBC;pen-width=1;"+; "pen-color=#ffffff;can-move=0;can-mark=0;is-container=1;")oPanel:addShape("id=1;type=1;left=272;top=0;width=270;height=400;"+; "gradient=1,0,0,0,0,0.0,#B0B7E0;pen-width=1;"+; "pen-color=#ffffff;can-move=0;can-mark=0;is-container=1;")//-------------------------------------------------------------------------------------------------- //--------------------------------------------------------------------------------------------------// Adiciona retangulo ovalado - Type=2//--------------------------------------------------------------------------------------------------oPanel:addShape("id=2;type=2;left=4;top=4;width=140;height=080;"+; "gradient=1,0,0,0,0,0.0,#CCE2CB;pen-width=1;"+; "pen-color=#ff00ff;can-move=0;can-mark=0;is-blinker=1;")//--------------------------------------------------------------------------------------------------//--------------------------------------------------------------------------------------------------// Adiciona elipse - Type=3//--------------------------------------------------------------------------------------------------oPanel:addShape("id=3;type=3;left=4;top=90;width=140;height=080;"+; "gradient=1,0,0,0,0,0.0,#EF8F8F;pen-width=1;"+; "pen-color=#ff00ff;can-move=0;can-mark=0;is-blinker=1;")//--------------------------------------------------------------------------------------------------//--------------------------------------------------------------------------------------------------// Adiciona grafico Pizza - Type=4//--------------------------------------------------------------------------------------------------oPanel:addShape("id=4;type=4;start-angle=90;sweep-length=200;left=04;"+; "top=180;width=100;height=100;gradient=2,050,050,070,-1,0.2,"+; "#ffffff,0.8,#67FF67,1.0,#000000;gradient-hover=2,050,050,"+; "070,-1,0.2,#ffffff,0.8,#C6FF9F,1.0,#000000;tooltip=Pizza 01;"+; "pen-width=1;pen-color=#000000;can-move=1;can-mark=1;is-container=0;")oPanel:addShape("id=5;type=4;start-angle=290;sweep-length=120;left=04;top=180;"+; "width=100;height=100;gradient=2,050,050,070,-1,0.2,#ffffff,0.8,"+; "#67FF67,1.0,#000000;gradient-hover=2,050,050,070,-1,0.2,#ffffff,"+; "0.8,#C6FF9F,1.0,#000000;tooltip=Pizza 02;pen-width=1;"+; "pen-color=#000000;can-move=1;can-mark=1;is-container=0;is-blinker=1;")oPanel:addShape("id=6;type=4;start-angle=410;sweep-length=040;left=04;top=180;"+; "width=100;height=100;gradient=2,050,050,070,-1,0.2,#ffffff,0.8,"+; "#67FF67,1.0,#000000;gradient-hover=2,050,050,070,-1,0.2,#ffffff,"+; "0.8,#C6FF9F,1.0,#000000;tooltip=Pizza 03;pen-width=1;"+; "pen-color=#000000;can-move=1;can-mark=1;is-container=0;is-blinker=0;")//-------------------------------------------------------------------------------------------------- //--------------------------------------------------------------------------------------------------// Adiciona Poligono - Type=5//--------------------------------------------------------------------------------------------------oPanel:addShape("id=7;type=5;polygon=280:04,310:085,280:085;gradient=1,0,0,0,0,0.0,#ff0000;"+; "gradient-hover=1,0,0,0,0,0.0,#ffff00;tooltip=Poligono;pen-width=1;"+; "pen-color=#000000;can-move=1;can-mark=1;is-container=0;is-blinker=01;")//-------------------------------------------------------------------------------------------------- //--------------------------------------------------------------------------------------------------// Adiciona Linha - Type=6//--------------------------------------------------------------------------------------------------oPanel:addShape("id=8;type=6;gradient=1,0,0,0,0,0.0,#134E8D;tooltip=Linha 01;pen-width=1;"+; "pen-color=#000000;can-move=1;can-mark=1;large=1;from-left=280;from-top=90;"+; "to-left=400;to-top=90;")oPanel:addShape("id=9;type=6;gradient=1,0,0,0,0,0.0,#E88C23;tooltip=Linha 02;pen-width=1;"+; "pen-color=#FF0000;can-move=1;can-mark=1;large=10;from-left=280;from-top=96;"+; "to-left=400;to-top=96;")//--------------------------------------------------------------------------------------------------//--------------------------------------------------------------------------------------------------// Adiciona Texto - Type=7//--------------------------------------------------------------------------------------------------oPanel:addShape("id=10;type=7;pen-width=1;font=arial,14,0,0,1;left=280;top=130;width=580;"+; "height=420;text=Teste de Texto...;gradient=0,0,0,0,0,0,#000000;")//--------------------------------------------------------------------------------------------------//--------------------------------------------------------------------------------------------------// Adiciona Imagem - Type=8//--------------------------------------------------------------------------------------------------If (GetRemoteType() == 5) ConOut("SmartClient HTML") CpyS2TW("\test\1.png", .F.)EndIfoPanel:addShape("id=11;type=8;left=280;top=180;width=100;height=100;"+; "image-file=c:/dir/image.png;tooltip=Figura Teste;can-move=1;is-blinker=1;")//--------------------------------------------------------------------------------------------------ACTIVATE DIALOG oDlg CENTERED Return