O Facebook para desenvolvedores permite medir, entender e otimizar as interações das pessoas.Inicialmente o Portal educacional usará o perfil público, lista de amigos e endereço de email caso o aluno permita para que seja utilizando em futuras implementações para ajudar na comunicação e adição de novos recursos na plataforma Portal do Aluno .
Para realizar a configuração do acesso único ao Portal do Aluno via Facebook, serão necessárias as seguintes ações abaixo:
1º- Acesse o website aos desenvolvedores do Facebook (http://developers.facebook.com).
Atenção: será necessário que a instituição tenha um cadastro válido na plataforma do Facebook;
2º- Acesse o menu “Meus Aplicativos” em seguida o item “Adicionar um novo aplicativo”;
3º- Crie um novo aplicativo Facebook, informando o “Nome de exibição” (Nome do aplicativo) e um “E-mail de contato” com o responsável pelo aplicativo. Para efeitos de explicação poderemos usar para os campos os valores “Portal do Aluno Login Facebook”;
4º- Ao criar o aplicativo, será exibido todos os serviços que o Facebook disponibiliza para acesso externo via aplicativo. Em nosso exemplo iremos escolher “Login do Facebook” e em seguida clique em “Começar”.
5º- Será exibido as configurações do login do Facebook. Nesta etapa, você deverá informar a URL em que está hospedada o portal do aluno da instituição, no campo “URI’s de redirecionamento do OAuth válidos”. Como exemplo, nós iremos informar um endereço baseado em “localhost”, pois o Portal do Aluno de exemplo encontra-se na mesma máquina em que é feito a configuração (definimos o endereço: (http://localhost:8080/web/app/edu/PortalEducacional/).
6º- Clique no menu lateral na opção “Configurações”. Nessa seção, será necessário definir apenas a configuração “Domínio do aplicativo”, que no caso é “localhost”. Também é possível definir configurações adicionais como Logo da empresa, URL da política de privacidade, URL de Termos de Serviço e etc (que são opcionais para o funcionamento do serviço desejado, mas recomendável que a instituição faça seu preenchimento).
7º- Na mesma página do item anterior, será necessário adicionarmos para qual plataforma nosso aplicativo será utilizado. Desta forma, clique no botão “Adicionar Plataforma” e escolha a opção “Site”.
Após essa ação, será criado uma seção na página que contém o campo “URL do Site”, onde iremos informar o local onde está hospedado o portal do aluno (http://localhost:8080/web/app/edu/PortalEducacional/).
8º- ATENÇÃO: Com o objetivo de melhorar a segurança do aplicativo Facebook em integração ao ERP TOTVS, sugerimos que a instituição de ensino ative a opção no print abaixo, para evitar tentativas de acesso mal intencionados, a partir do roubo de token de acesso dos usuários. Para ativar essa configuração acesse o menu “Configurações” e em seguida “Avançado”. Localize e ative o item “Exigir Chave Secreta do Aplicativo” (Somente permita chamadas de um servidor e exija o segredo do aplicativo ou comprovação do segredo do aplicativo para todas as chamadas de API). Para finalizar salve as configurações.
Observação: a partir da versão 12.1.22 do RM, a configuração "Exigir Chave Secreta do Aplicativo” não deve estar ativada.
9º- Uma vez definida todas as configurações necessárias para funcionamento do aplicativo de Login via Facebook, precisaremos de alguns dados para fazermos a ligação do aplicativo com o sistema RM. Para isso, acesse o menu “Painel”, onde estão as informações necessárias para fazer essa integração. Anote os dados destacados conforme a imagem abaixo;
10º- Acesse o RM, em seguida vá na aba “Gestão”, localize o grupo “Comunicação” e em seguida clique no menu “Aplicativos Externos”. Caso o mesmo não esteja disponível, será necessário aplicar permissão para o usuário nas configurações de perfis de acesso do sistema de Serviços Globais;
11º- Crie um novo registro na visão de aplicativos externos. Neste registro deverão ser incluídas todas as informações destacadas no passo 9. Atenção, no campo “Provedor do Aplicativo” deveremos selecionar o valor “1 - Facebook”.
13º- Por último, será necessário publicar o aplicativos Facebook para habilitar seu funcionamento ser tornar público. Acesse o menu “Revisão do Aplicativo”, e ative “sim” para o item “Tornar [NOME DO APLICATIVO] público?”.
Acesso do aluno após as configurações no Facebook para desenvolvedores:
No primeiro acesso que o aluno fizer com o facebook será exibido uma mensagem falando que o TOTVS portal do aluno receberá as permissões para o perfil público, lista de amigos e endereço de email. Ainda na mesma tela o aluno pode editar as informações que ele deseja e assim continuar o processo. Após este passo e o aluno logar é exibido uma mensagem onde é informado que o portal não armazena nenhuma informação pessoal sendo opcional aceitar, porém o login com o facebook só irá continuar se ele associar as contas. Segue:
Primeiro acesso pelo facebook é exibido essa mensagem:
È possível editar as permissões fornecidas para o Educacional:
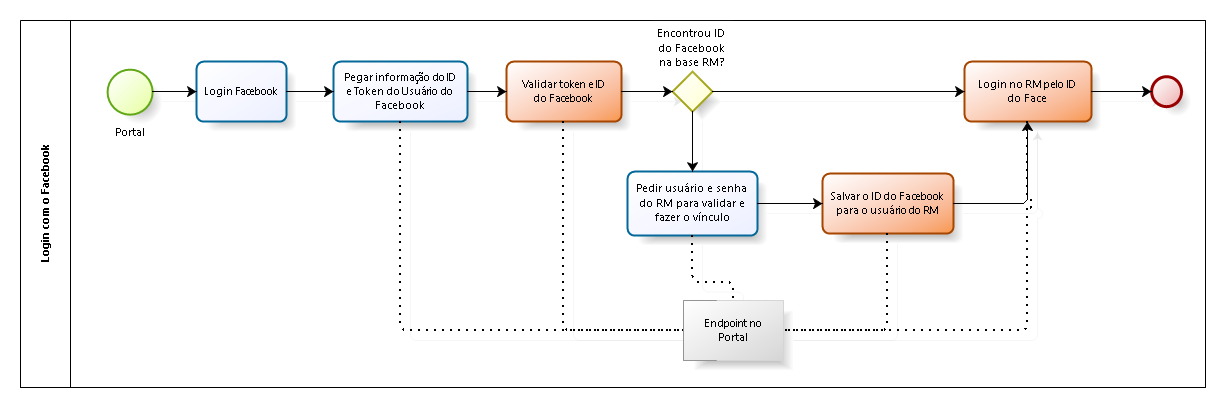
Worflow do Processo