Componente descontinuado e não suportado pelo SmartClient HTML
Classe: TTrackMenu
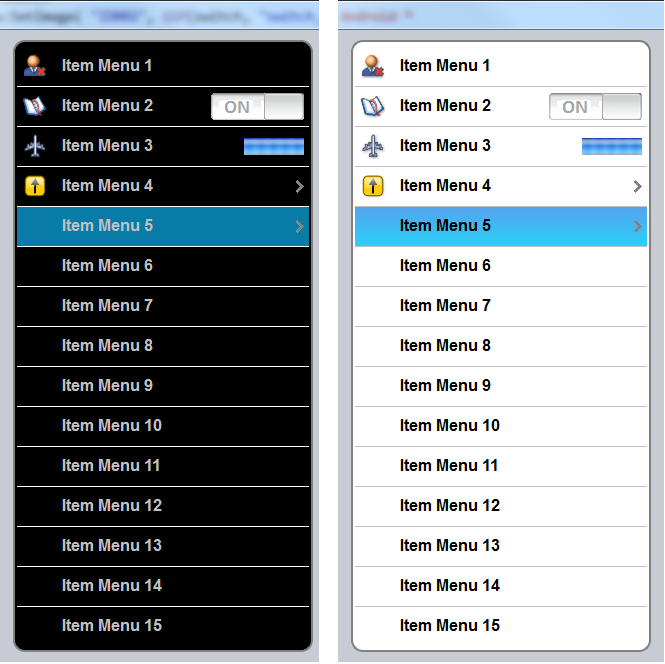
Cria um objeto do tipo menu vertical customizável.
New
Método construtor da classe.
TTrackMenu(): New ( < oDlg>, [ nRow], [ nCol], [ nWidth], [ nHeight], < bAction>, [ nHeigthBtn], [ cColorBackGround], [ cColorSeparator], [ cGradientTop], [ cGradientBottom], [ oFont], [ cColorText] ) --> oObjeto
| Nome | Tipo | Descrição | Obrigatório | Referência |
| oDlg | Objeto | Indica o controle visual onde o componente será criado. | X | |
| nRow | Numérico | Indica a coordenada vertical. | ||
| nCol | Numérico | Indica a coordenada horizontal. | ||
| nWidth | Numérico | Indica a largura em pixels do objeto. | ||
| nHeight | Numérico | Indica a altura em pixels do objeto. | ||
| bAction | Bloco de código | Indica o bloco de código que será executado quando clicar, com o botão esquerdo do mouse, sobre o botão.Este bloco de código receberá o próprio objeto e o ID do botão selecionado.Para mais detalhes consulte o exemplo da classe. | X | |
| nHeigthBtn | Numérico | Indica a altura dos botões | ||
| cColorBackGround | Caracter | Indica a cor de fundo do menu, no formato hexadecimal, exemplo #FFFFFF. | ||
| cColorSeparator | Caracter | Indica a cor do separador dos botões, no formato hexadecimal, exemplo #FFFFFF. | ||
| cGradientTop | Caracter | Indica a cor inicial do gradiente da opção selecionada do menu, no formato hexadecimal, exemplo #FFFFFF. | ||
| cGradientBottom | Caracter | Indica a cor final do gradiente da opção selecionada do menu, no formato hexadecimal, exemplo #FFFFFF. | ||
| oFont | Objeto | Indica o objeto do tipo TFont utilizado para definir as características da fonte aplicada na exibição do conteúdo do controle visual. | ||
| cColorText | Caracter | Indica a cor do texto do menu, no formato hexadecimal, exemplo #FFFFFF. |
- ()
- Retorna o objeto criado.
oTrackMenu := TTrackMenu():New( oDlg, 10, 10, 200, 400, {|o,cID| MyAction(o, cID) } , 40, "#FFFFFF", "#C0C0C0",; "#57A2EE", "#2BD0F7", oFont, "#000000")Add
Insere um novo botão na última posição do menu.
TTrackMenu(): Add ( < cID>, < cDescrição>, [ cImageLeft], [ cImageRight] ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| cID | Caracter | ID do botão. | X | |
| cDescrição | Caracter | Descrição do botão | X | |
| cImageLeft | Caracter | Imagem esquerda, deve estar compilada no repositório. | ||
| cImageRight | Caracter | Imagem direita, deve estar compilada no repositório. |
oTrackMenu:Add("ID002", "Item Menu 2", "agenda", "switch_on")Insert
Insere um novo botão em uma determinada posição do menu.
TTrackMenu(): Insert ( < nPos>, < cID>, < cDescrição>, [ cImageLeft], [ cImageRight] ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| nPos | Nulo | Posição do menu a ser inserido o botão. | X | |
| cID | Caracter | ID do botão. | X | |
| cDescrição | Caracter | Descrição do botão | X | |
| cImageLeft | Caracter | Imagem esquerda, deve estar compilada no repositório. | ||
| cImageRight | Caracter | Imagem direita, deve estar compilada no repositório. |
oTrackMenu:Insert(5, "ID_NEW01", "Item Menu NEW", "ok","cancel")
Move
Move um botão para determinada posição no menu.
TTrackMenu(): Move ( < cID>, < nPos> ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| cID | Caracter | ID do botão. | X | |
| nPos | Numérico | Posição de destino do botão. | X |
// Move botão ID004 para posição 8 do menuoTrackMenu:Move("ID004", 8)Remove
Remove um botão do menu.
TTrackMenu(): Remove ( < cID> ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| cID | Caracter | ID bo botão a ser removido. | X |
oTrackMenu:Remove("ID002")Reset
Limpa todos os itens do menu.
TTrackMenu(): Reset ( ) -->
oTrackMenu:Reset()
Select
Seleciona um botão do menu, colocando-o em evidência.
TTrackMenu(): Select ( < cID> ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| cID | Caracter | ID do botão a ser selecionado. | X |
oTrackMenu:Select("ID005")SetImage
Permite alterar a imagem direita de um botão do menu.
TTrackMenu(): SetImage ( < cID>, < cImage> ) -->
| Nome | Tipo | Descrição | Obrigatório | Referência |
| cID | Caracter | ID do botão. | X | |
| cImage | Caracter | Image a ser exibida no lado direito do botão do menu.A imagem deve obrigatoriamente estar compilado no repositório. | X |
oTrackMenu:SetImage( "ID002", "new_image.png")
| Propriedade | Descrição | Tipo |
| bAction | Bloco de código que será executado quando clicar, com o botão esquerdo do mouse, sobre o botão.Este bloco de código receberá o próprio objeto e o ID do botão selecionado.Para mais detalhes consulte o exemplo da classe. | Bloco de código |
| lReadOnly | Se .T. indica que os itens do menu ficarão indisponíveis para seleção e movimentação. | Lógico |
A movimentação dos itens deste componente é similar ao comportamente encontrado nos menus do Android® e iPhone®.
Este componente esta disponivel em builds superiores à 7.00.111010P.
#include "TOTVS.CH"
//-------------------------------------------------
Function u_TrackMenu()
//-------------------------------------------------
local nX
local switch := .T.
DEFINE MSDIALOG oDlg TITLE "TTrackMenu" FROM 0,0 TO 650,400 COLORS 0, 13945799 PIXEL
nTop := 05
nLeft := 05
nWidth := 150
nHeight := 306
oPanel := tPanel():New(nTop,nLeft,,oDlg,,,,,,nWidth,nHeight)
// Estilo iPhone ®
oPanel:SetCss( " QLabel { background-color: white; border-radius: 12px ; border: 2px solid gray;}" )
cColorBackGround := "#FFFFFF"
cColorSeparator := "#C0C0C0"
cGradientTop := "#57A2EE"
// Gradiente inicial do botao selecionado
cGradientBottom := "#2BD0F7"
// Gradiente final do botao selecionado
cColorText := "#000000"
// Estilo Android ®
/*
oPanel:SetCss( " QLabel { background-color: black; border-radius: 12px ; border: 2px solid gray;}" )
cColorBackGround := "#000000"
cColorSeparator := "#FFFFFF"
cGradientTop := "#087BA6"
// Gradiente inicial do botao selecionado
cGradientBottom := "#087BA6"
// Gradiente final do botao selecionado
cColorText := "#C0C0C0"
*/
cHeigthBtn := 40
oFont := TFont():New('Arial',,12,,.T.,,,,,.F.,.F.)
oTrackMenu := TTrackMenu():New( oPanel, 3, 2, nWidth-4, nHeight-6, {|o,cID| MyAction(o, cId, @switch) }, cHeigthBtn, cColorBackGround, cColorSeparator,;
cGradientTop, cGradientBottom, oFont, cColorText )
// Insere botoes
oTrackMenu:Add("ID001", "Item Menu 1", "afastamento", )
oTrackMenu:Add("ID002", "Item Menu 2", "agenda" , "switch_on" )
oTrackMenu:Add("ID003", "Item Menu 3", "aviao" , "dummy.png" )
oTrackMenu:Add("ID004", "Item Menu 4", "bahead" , "arrow" )
oTrackMenu:Add("ID005", "Item Menu 5", , "arrow" )
for nX := 6 to 100
oTrackMenu:Add("ID"+StrZero(nX,3), "Item Menu "+cValToChar(nX))
next nX
ACTIVATE MSDIALOG oDlg CENTERED
Return
//-------------------------------------------------
Static Function MyAction(oTrackMenu, cId, switch)
//-------------------------------------------------
local nX
// Similação de Switch (Liga-Desliga)
if cId == "ID002"
switch = !switch
oTrackMenu:SetImage( "ID002", iif(switch, "switch_on", "switch_off") )
endif
// Simulação de barra de progresso
if cId == "ID003"
oTrackMenu:lReadOnly := .T.
for nX := 1 to 5
oTrackMenu:SetImage( "ID003", "bar0"+cValToChar(nX) )
ProcessMessages()
sleep(500)
next
oTrackMenu:lReadOnly := .F.
endif
// Exibe item selecionado
Conout("Item Selecionado: "+cID)
Return