Purpose: On this page, register the official documentation and some tips for implementing the pipeline-poui.
Complete DevOps team documentation on pipeline-poui
https://code.engpro.totvs.com.br/engpro-devops/pipeline-poui
Shipment of .app
- Shipping the .app file: THF Shipment(.APP)
- Shipment of .app file by the Compilation Spool: Process of sending THF(.App) files using the compilation Spool
Example of generating a new stable version in gitea
Positioned in your remote repository, in the branch where your new version will be based, execute the following commands (use the git terminal of your choice):

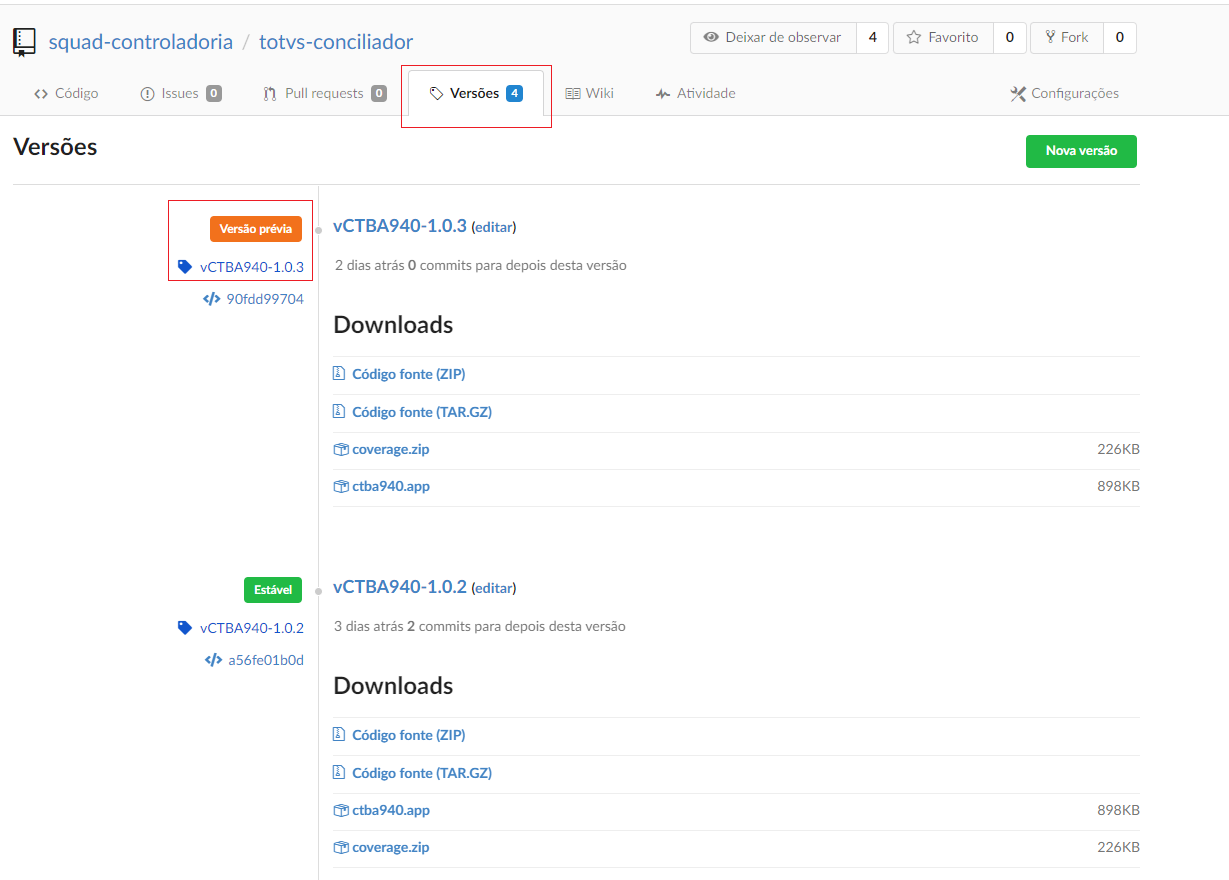
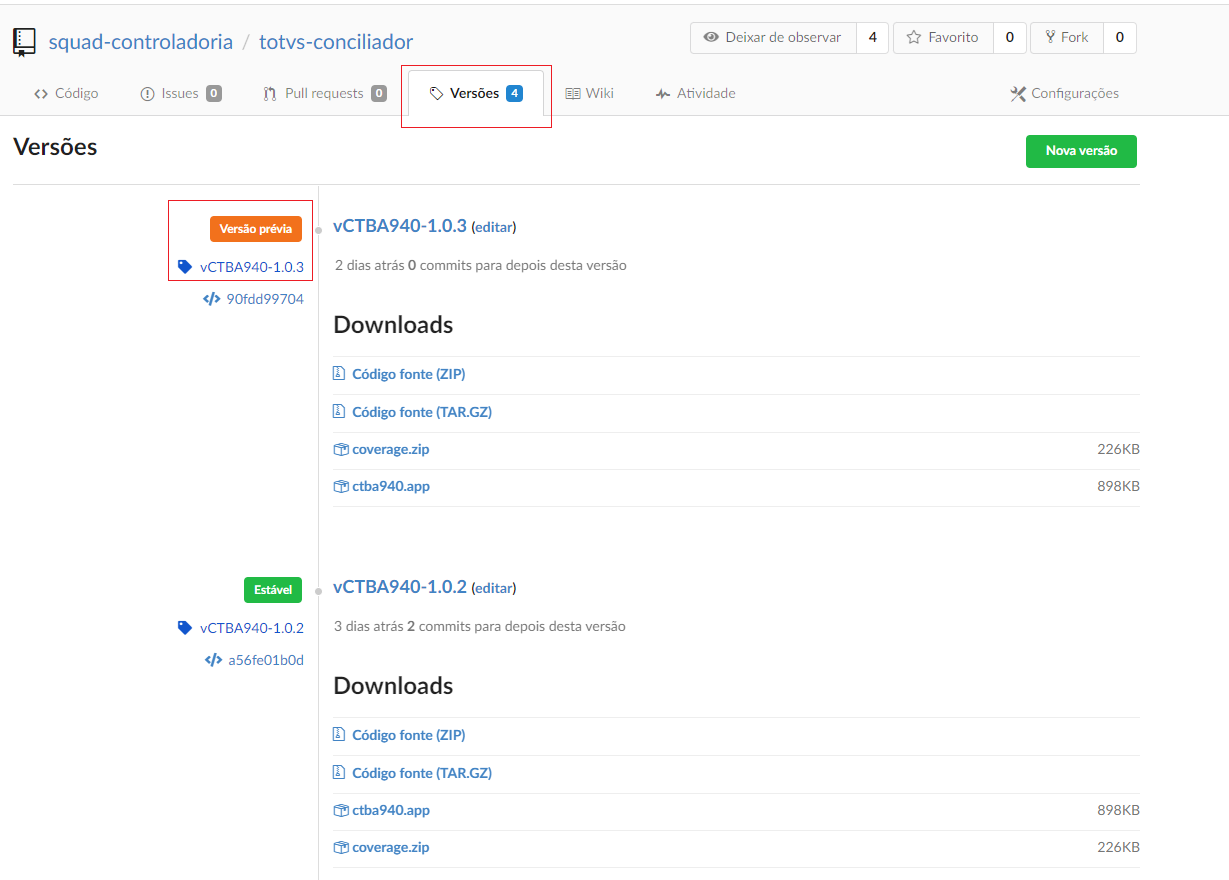
Accessing the repository in gitea, in the Versions tab, we will have a new tag with the previous version status:

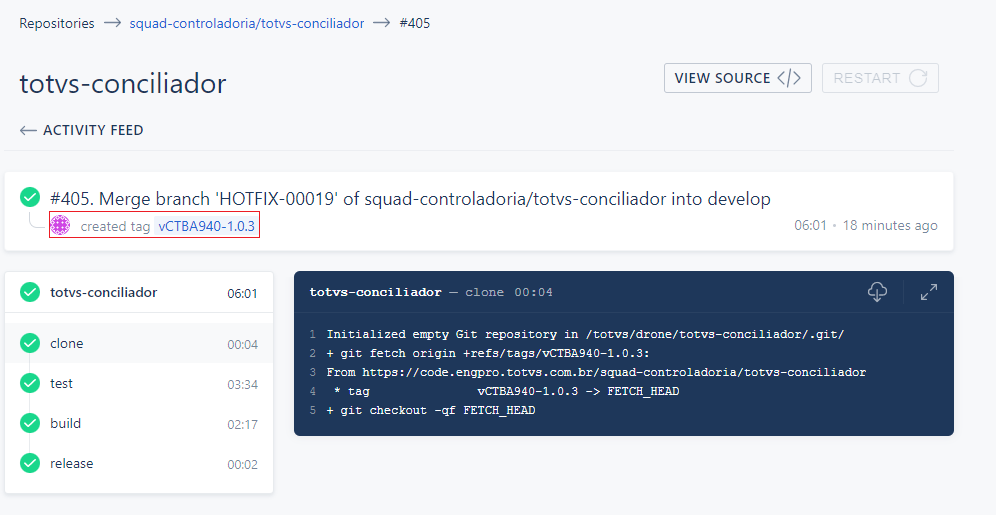
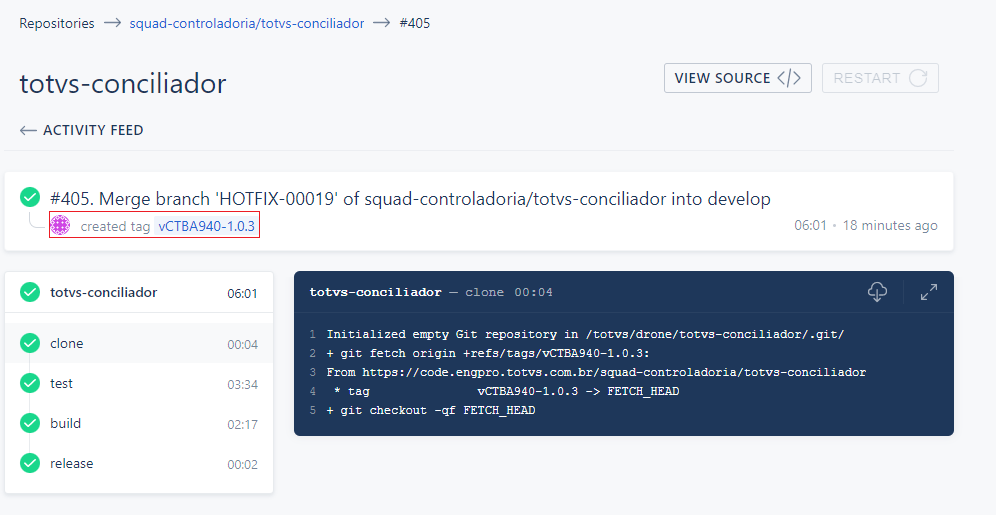
Before changing the version to the stable status, it is important to check if all the drone steps have been successfully executed:

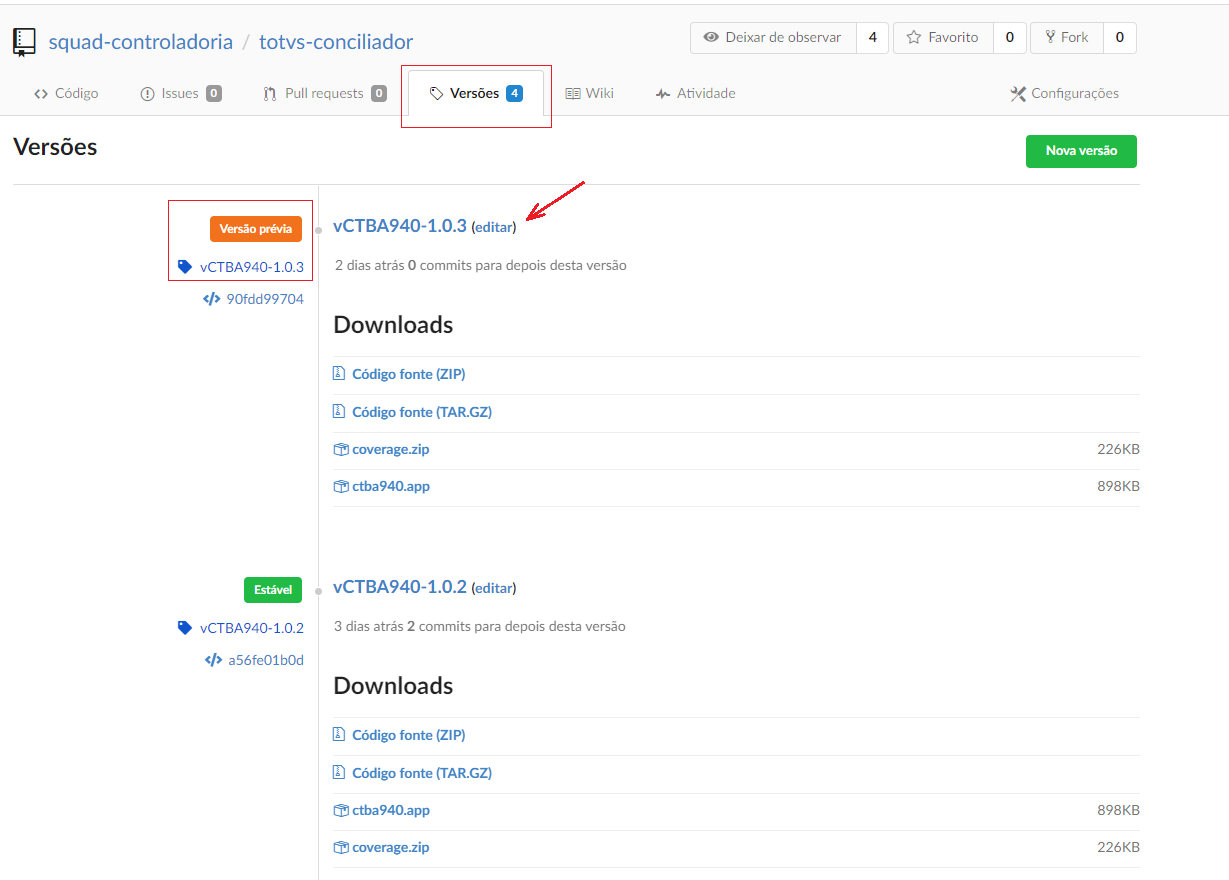
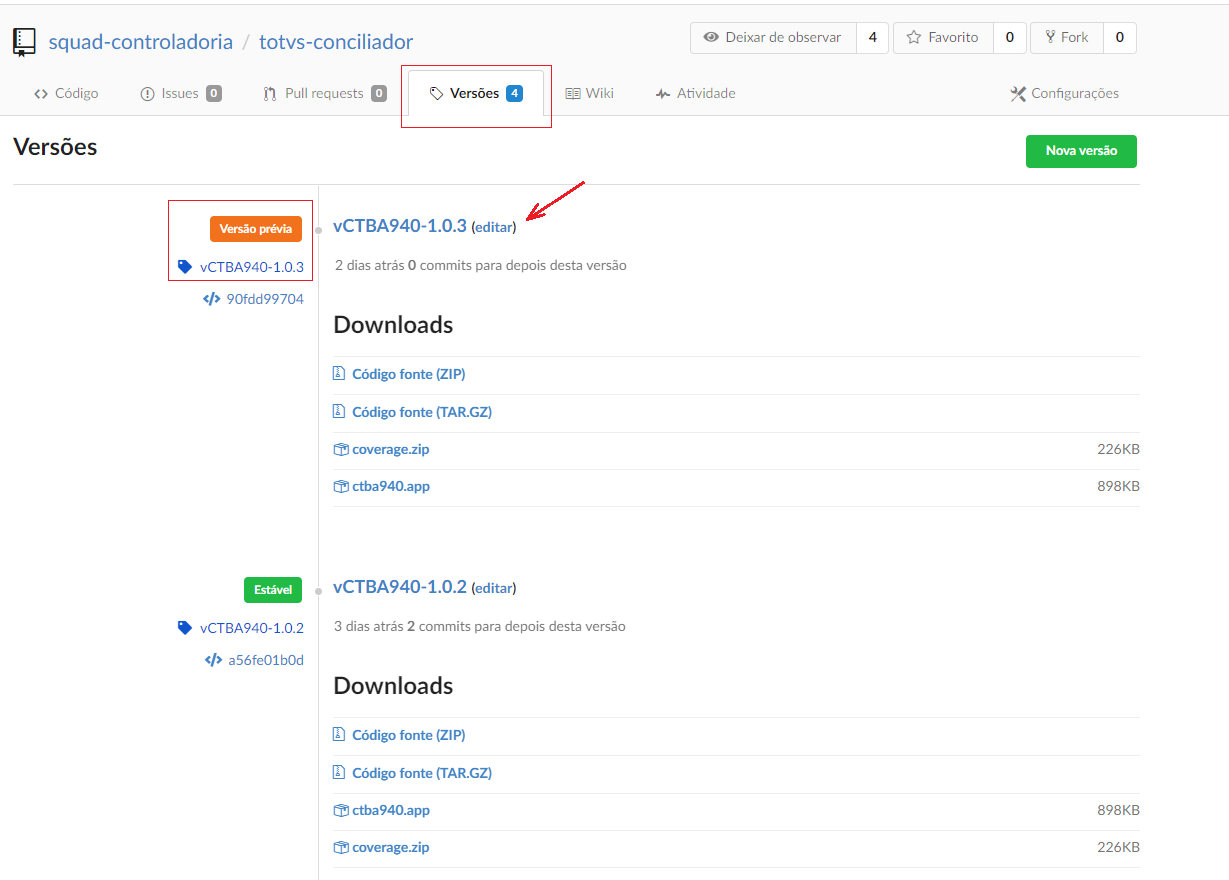
To change the status of the version to Stable, just click edit in the version title:

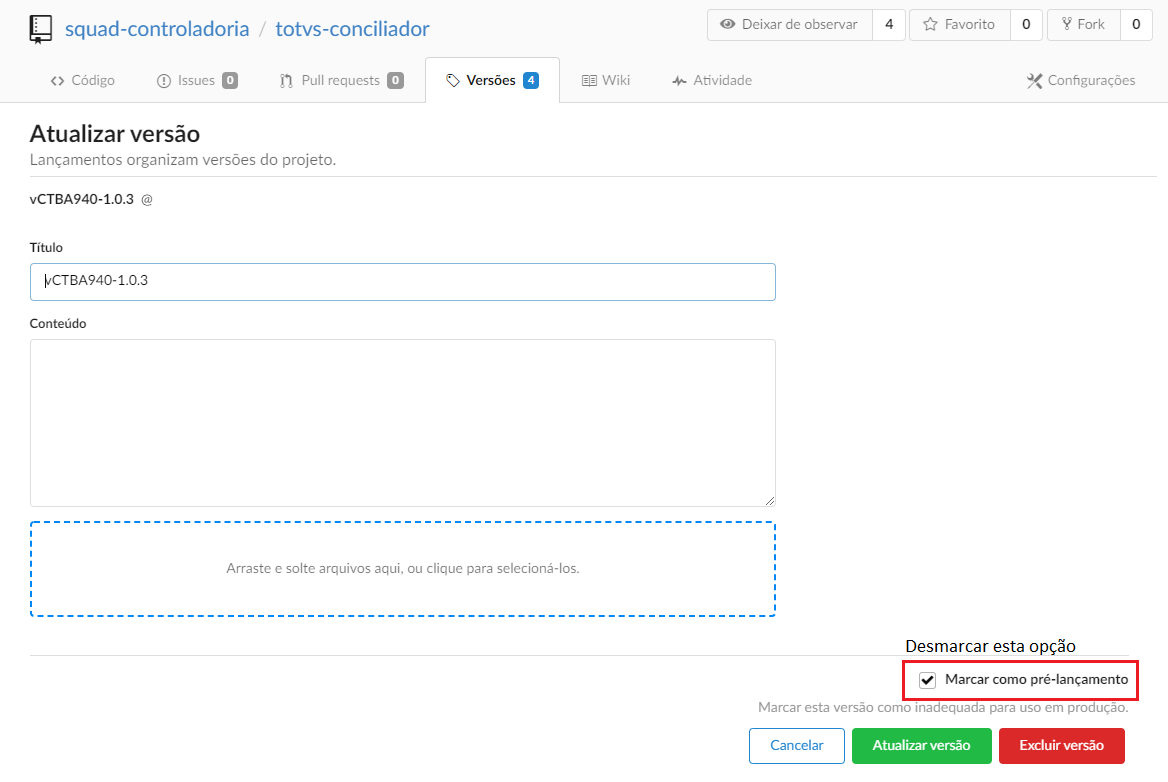
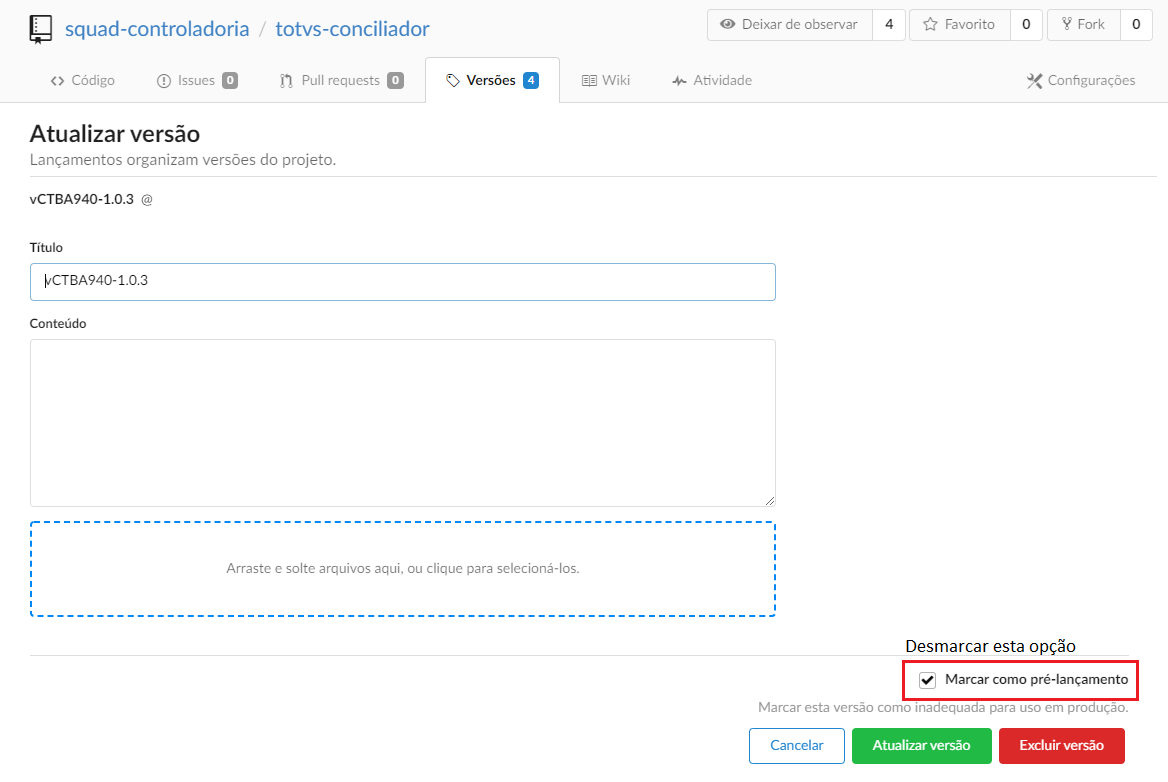
On the screen that appears, deselect the "Mark as Pre-Release” option:

After this last step, the version will be in Stable status and ready to be compiled in D-1 if your webhook (see documentation) is already configured: