Classe TLinearLayout
Herda as características de um TPanel e acrescenta a funcionalidade de responsividade aos componentes nele inseridos, isto é, tais componentes se adaptam automaticamente ao tamanho do layout disponível, reajustando-se dinamicamente a largura e/ou altura de acordo com o espaço disponível. Os componentes são inseridos linearmente na horizontal ou na vertical dependendo da configuração.
Hierarquia
- TPanel
- TLinearLayout
Construtores
Propriedades
Métodos
Documentações de apoio
https://medium.com/devtotvs/responsividade-em-formul%C3%A1rios-advpl-d61917e82912
Observações
- Com a classe TLinearLayout é possível usar o conceito de layouts aninhados, isto é, quando um ou mais layouts são inseridos dentro de um outro layout. Para obter tal efeito, um objeto TAlignLayout nunca deve ser adicionado diretamente em outro TAlignLayout (tampouco um objeto TAlignLayout ter como parent outro TAlignLayout), o correto é criar um TPanel intermediário entre os dois layouts. O código fonte do segundo exemplo disponibilizado nesta página reproduz uma tela onde um layout central foi segmentado em outros três layouts. Consulte tal exemplo para maiores detalhes.
Exemplos
#include "TOTVS.CH"
// Direções disponívels para o parâmetro nDirection do construtor e da respectiva propriedade
#define LAYOUT_LINEAR_L2R 0 // LEFT TO RIGHT
#define LAYOUT_LINEAR_R2L 1 // RIGHT TO LEFT
#define LAYOUT_LINEAR_T2B 2 // TOP TO BOTTOM
#define LAYOUT_LINEAR_B2T 3 // BOTTOM TO TOP
// Definições de alinhamento específicas para o parâmetro nAlign do método addInLayout
#define LAYOUT_ALIGN_LEFT 1
#define LAYOUT_ALIGN_RIGHT 2
#define LAYOUT_ALIGN_HCENTER 4
#define LAYOUT_ALIGN_TOP 32
#define LAYOUT_ALIGN_BOTTOM 64
#define LAYOUT_ALIGN_VCENTER 128
function u_TLinResp()
oWnd:= TWindow():New(0, 0, 550, 700, "Exemplo de TLinearLayout", NIL, NIL, NIL, NIL, NIL, NIL, NIL,;
CLR_BLACK, CLR_WHITE, NIL, NIL, NIL, NIL, NIL, NIL, .T. )
oLayout1:= tLinearLayout():New(oWnd,LAYOUT_LINEAR_T2B,CONTROL_ALIGN_TOP,0,60)
oLayout1:SetColor(,CLR_BLUE)
oTButton1 := TButton():New( 0, 0, "Botão 01", oLayout1,{||alert("Botão 01")}, 40,10,,,.F.,.T.,.F.,,.F.,,,.F. )
oTButton2 := TButton():New( 0, 0, "Botão 02", oLayout1,{||alert("Botão 02")}, 40,10,,,.F.,.T.,.F.,,.F.,,,.F. )
oTButton3 := TButton():New( 0, 0, "Botão 03", oLayout1,{||alert("Botão 03")}, 40,10,,,.F.,.T.,.F.,,.F.,,,.F. )
oLayout1:addInLayout(oTButton1)
oLayout1:addInLayout(oTButton2)
oLayout1:addInLayout(oTButton3)
oLayout2:= tLinearLayout():New(oWnd,LAYOUT_LINEAR_L2R,CONTROL_ALIGN_RIGHT,100,0)
oLayout2:SetColor(,CLR_RED)
oTButton4 := TButton():New( 0, 0, "Botão 04", oLayout2,{||alert("Botão 04")}, 40,10,,,.F.,.T.,.F.,,.F.,,,.F. )
oTButton5 := TButton():New( 0, 0, "Botão 05", oLayout2,{||alert("Botão 05")}, 40,10,,,.F.,.T.,.F.,,.F.,,,.F. )
oTButton6 := TButton():New( 0, 0, "Botão 06", oLayout2,{||alert("Botão 06")}, 40,10,,,.F.,.T.,.F.,,.F.,,,.F. )
oLayout2:addInLayout(oTButton4,LAYOUT_ALIGN_TOP)
oLayout2:addInLayout(oTButton5,LAYOUT_ALIGN_VCENTER)
oLayout2:addInLayout(oTButton6,LAYOUT_ALIGN_BOTTOM)
oLayout3:= tLinearLayout():New(oWnd,LAYOUT_LINEAR_B2T,CONTROL_ALIGN_LEFT,100,0)
oLayout3:SetColor(,CLR_GREEN)
oTButton7 := TButton():New( 0, 0, "Botão 07", oLayout3,{||alert("Botão 07")}, 40,10,,,.F.,.T.,.F.,,.F.,,,.F. )
oTButton8 := TButton():New( 0, 0, "Botão 08", oLayout3,{||alert("Botão 08")}, 40,10,,,.F.,.T.,.F.,,.F.,,,.F. )
oTButton9 := TButton():New( 0, 0, "Botão 09", oLayout3,{||alert("Botão 09")}, 40,10,,,.F.,.T.,.F.,,.F.,,,.F. )
oLayout3:addInLayout(oTButton7)
oLayout3:addInLayout(oTButton8)
oLayout3:addInLayout(oTButton9)
oLayout4:= tLinearLayout():New(oWnd,LAYOUT_LINEAR_R2L,CONTROL_ALIGN_BOTTOM,0,60)
oLayout4:SetColor(,CLR_YELLOW)
oTButton10 := TButton():New( 0, 0, "Botão 10", oLayout4,{||alert("Botão 10")}, 40,10,,,.F.,.T.,.F.,,.F.,,,.F. )
oTButton11 := TButton():New( 0, 0, "Botão 11", oLayout4,{||alert("Botão 11")}, 40,10,,,.F.,.T.,.F.,,.F.,,,.F. )
oTButton12 := TButton():New( 0, 0, "Botão 12", oLayout4,{||alert("Botão 12")}, 40,10,,,.F.,.T.,.F.,,.F.,,,.F. )
oLayout4:addInLayout(oTButton10,,60)
oLayout4:addInLayout(oTButton11,,30)
oLayout4:addInLayout(oTButton12,,10)
oLayout5:= tLinearLayout():New(oWnd,LAYOUT_LINEAR_T2B,CONTROL_ALIGN_ALLCLIENT,0,60)
oLayout5:SetColor(,CLR_BLACK)
oTButton13 := TButton():New( 0, 0, "Botão 13", oLayout5,{||alert("Botão 13")}, 40,10,,,.F.,.T.,.F.,,.F.,,,.F. )
oTButton14 := TButton():New( 0, 0, "Botão 14", oLayout5,{||alert("Botão 14")}, 40,10,,,.F.,.T.,.F.,,.F.,,,.F. )
oTButton15 := TButton():New( 0, 0, "Botão 15", oLayout5,{||alert("Botão 15")}, 40,10,,,.F.,.T.,.F.,,.F.,,,.F. )
oLayout5:addInLayout(oTButton13)
oLayout5:addInLayout(oTButton14)
oLayout5:addInLayout(oTButton15)
oLayout5:addSpacer(4)
oWnd:Activate("MAXIMIZED")
return
Resultado do Primeiro Exemplo
function u_TLinLyt2()
oWnd:= TWindow():New(0, 0, 500, 400, "TAlignLayout Aninhado", NIL, NIL, NIL, NIL, NIL, NIL, NIL,;
CLR_BLACK, CLR_WHITE, NIL, NIL, NIL, NIL, NIL, NIL, .T. )
// --------------------------------------------------------------------------------------------------------
// Cria o frame do topo contendo o título
oHeaderLyt := tLinearLayout():New(oWnd, LAYOUT_LINEAR_L2R, CONTROL_ALIGN_TOP, 0, 60)
oHeaderLyt:SetCSS("QFrame{ background-color: #9933cc; margin: 5px; }")
oTFont := TFont():New('Lucida Sans',,16,.T.)
oSayHeader := TSay():New(0,0,{||"<H1>Título</H1>"},oHeaderLyt,,oTFont,,,,.T.,CLR_WHITE,,0,0,,,,,,.T.)
oHeaderLyt:addInLayout(oSayHeader, LAYOUT_ALIGN_HCENTER + LAYOUT_ALIGN_VCENTER)
oHeaderLyt:AddSpacer(2, 1)
// --------------------------------------------------------------------------------------------------------
// Cria o frame central
oBodyLyt := tLinearLayout():New(oWnd, LAYOUT_LINEAR_L2R, CONTROL_ALIGN_ALLCLIENT, 0, 0)
oBodyLyt:SetColor(,CLR_BLACK)
// Segmenta o frame central em três partes, usando TPanel para esse fim.
oMenuPnl := tPanel():New(0,0,,oBodyLyt,,.T.,,,CLR_LIGHTGRAY,0,0)
oCenterPnl := tPanel():New(0,0,,oBodyLyt,,.T.,,,CLR_CYAN,0,0)
oQuestPnl := tPanel():New(0,0,,oBodyLyt,,.T.,,,CLR_BROWN,0,0)
oBodyLyt:addInLayout(oMenuPnl,,25)
oBodyLyt:addInLayout(oCenterPnl,,50)
oBodyLyt:addInLayout(oQuestPnl,,25)
// No primeiro TPanel, cria o layout que comportará o menu lateral
oMenuLyt := tLinearLayout():New(oMenuPnl, LAYOUT_LINEAR_T2B, CONTROL_ALIGN_ALLCLIENT, 0, 0)
oMenuLyt:SetCSS("QFrame{ margin: 15px; } TButton{ background-color: #33b5e5; color: #ffffff; text-align: left; margin-bottom: 7px; font-size: 18px; }" )
oTButton1 := TButton():New( 0, 0, "Botão Um", oMenuLyt,{||conout("Botão Um")}, 40,20,,,.F.,.T.,.F.,,.F.,,,.F. )
oTButton2 := TButton():New( 0, 0, "Botão Dois", oMenuLyt,{||conout("Botão Dois")}, 40,20,,,.F.,.T.,.F.,,.F.,,,.F. )
oTButton3 := TButton():New( 0, 0, "Botão Três", oMenuLyt,{||conout("Botão Três")}, 40,20,,,.F.,.T.,.F.,,.F.,,,.F. )
oTButton4 := TButton():New( 0, 0, "Botão Quatro", oMenuLyt,{||conout("Botão Quatro")}, 40,20,,,.F.,.T.,.F.,,.F.,,,.F. )
oMenuLyt:addInLayout(oTButton1)
oMenuLyt:addInLayout(oTButton2)
oMenuLyt:addInLayout(oTButton3)
oMenuLyt:addInLayout(oTButton4)
oMenuLyt:AddSpacer(5)
// No segundo TPanel, cria o layout que comportará o texto central
oCenterLyt := tLinearLayout():New(oCenterPnl, LAYOUT_LINEAR_T2B, CONTROL_ALIGN_ALLCLIENT, 0, 0)
oCenterLyt:SetCSS("QFrame{ margin: 15px; }")
cCity := "<h1>Conteúdo</h1><br>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus pharetra turpis a tempor tempus. Vivamus sit amet eleifend ante, quis suscipit nulla. Morbi sollicitudin eleifend dapibus. Integer congue sapien quis augue dignissim sodales. Sed a sapien justo. Ut sodales nulla sed lacus sollicitudin, a dignissim magna convallis. Maecenas facilisis purus id aliquam tempus. Quisque tempus magna quis nunc ultrices, sit amet luctus ante facilisis."
oSayCenter := TSay():New(0,0,{|| cCity},oCenterLyt,,oTFont,,,,.T.,,,0,0,,,,,,.T.)
oCenterLyt:addInLayout(oSayCenter)
// No terceiro TPanel, cria o layout que comportará o texto à direita
oQuestLyt := tLinearLayout():New(oQuestPnl, LAYOUT_LINEAR_T2B, CONTROL_ALIGN_ALLCLIENT, 0, 0)
oQuestLyt:SetColor(,CLR_WHITE)
oQuestLyt:SetCss("QFrame{ margin: 5px; }")
cPerguntas := "<h1>Item 1</h1><br>Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br><h1>Item 2</h1><br>Vivamus pharetra turpis a tempor tempus.<br><h1>Item 3</h1><br>Quisque tempus magna quis nunc ultrices, sit amet luctus ante facilisis."
oSayQuest := TSay():New(0,0,{|| cPerguntas},oQuestLyt,,oTFont,,,,.T.,CLR_WHITE,CLR_HBLUE,0,0,,,,,,.T.)
oSayQuest:SetCss("TSay{ qproperty-alignment: AlignCenter; background-color: #33b5e5; color: #ffffff; }")
oQuestLyt:addInLayout(oSayQuest)
// --------------------------------------------------------------------------------------------------------
// Cria o frame do rodapé
oBottomLyt := tLinearLayout():New(oWnd, LAYOUT_LINEAR_L2R, CONTROL_ALIGN_BOTTOM, 0, 40)
oBottomLyt:SetCSS("QFrame{ background-color: #0099cc; color: #ffffff; margin: 5px; }")
oSayBottom:= TSay():New(0,0,{||"Redimensione a janela para ver como o conteúdo responde ao redimensionamento."},oBottomLyt,,oTFont,,,,.T.,,,0,0,,,,,,.T.)
oSayBottom:SetCss("TSay{ qproperty-alignment: AlignCenter; }")
oBottomLyt:addInLayout(oSayBottom)
oWnd:Activate("MAXIMIZED")
return
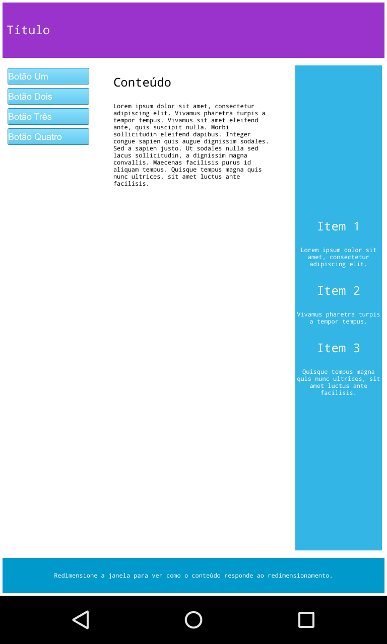
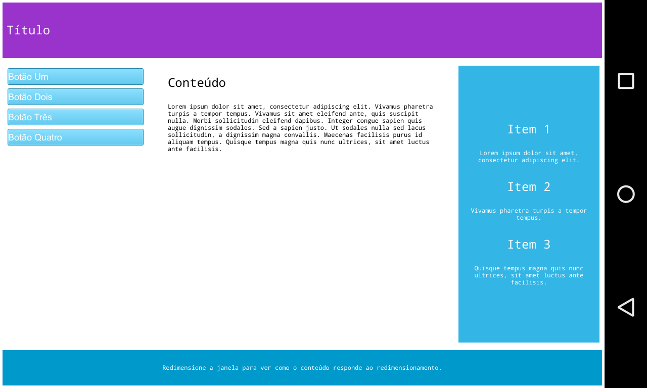
Resultado do Segundo Exemplo
Abrangência
Disponível para TOTVS FatClient Embarcado. Disponível para versão Desktop somente em builds superiores a 7.00.131227A.
Visão Geral
Import HTML Content
Conteúdo das Ferramentas
Tarefas
 Tempo aproximado para leitura: 13 minutos
Tempo aproximado para leitura: 13 minutos