Histórico da Página
...
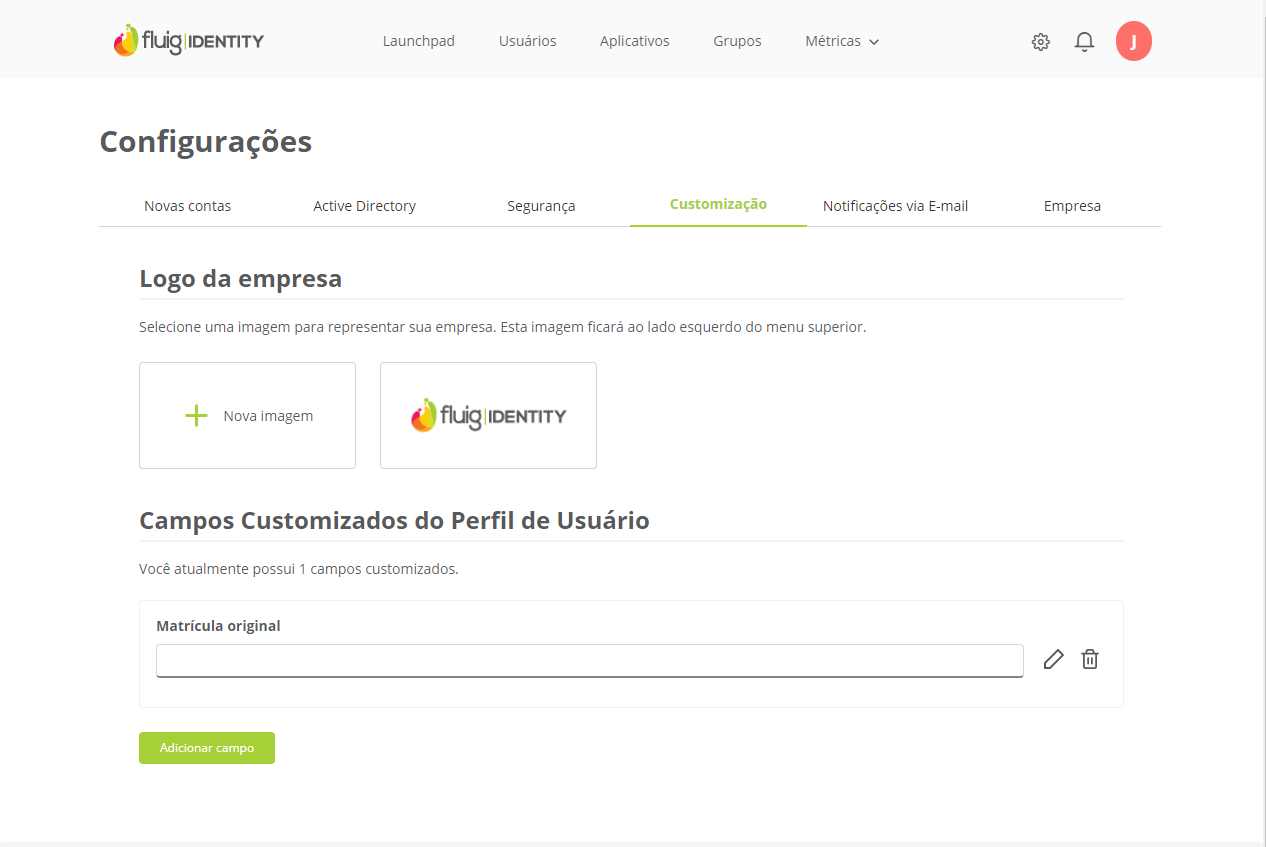
Essa página oferece opções para personalizar a aparência do contexto através da alteração do da imagem de logo exibido exibida no menu de topo da página e na tela de login, bem como a inclusão de campos customizados no perfil dos usuários cadastrados. Para desenvolvedores, são disponibilizados métodos na API REST do TOTVS Identity para criar, atualizar e consultar campos customizados.
Se o dado a ser inserido no campo customizado for um dado pessoal ou sensível, é recomendável sinalizá-lo como pessoal, assegurando assim o sigilo da informação e a proteção de acesso a dados pessoais de forma não autorizada, seja acidentalmente ou de forma ilícita.
Logo da empresa
...
Alterar logo da empresa
...
...
01. Acionar Acione o ícone ícone Configurações no no canto superior direito e selecione a opção Customização.
02. Selecionar a opção Customização No recurso Logo da empresa, clique no botão Selecionar arquivo.
03. Na tela aberta, clique em Selecionar arquivo e navegue para localizar a imagem desejada, ou arraste a imagem e solte na área indicada.
| Painel | ||||
|---|---|---|---|---|
| ||||
A imagem deve estar de acordo com as especificações informadas em tela, em relação ao formato suportado (png) e o tamanho máximo (1MB). O tamanho da imagem no cabeçalho é de 200 x 60 pixels. Assim que a imagem for apresentada em tela, é possível configurar a visualização dela no Identity (rotacionar, espelhar horizontal ou verticalmente, além de selecionar a parte que deve ser apresentada). |
04. Clique em Salvar para alterar a imagem de logo Acionar Nova imagem para escolher o logo da empresa.04. Na tela aberta, incluir a imagem que contém o logo desejado.
| Painel | ||||
|---|---|---|---|---|
| ||||
Após a alteração, podem demorar alguns minutos até que a imagem seja carregada no header (ao lado esquerdo do menu superior). |
Alterar logo da tela de login
...
01. Acione o ícone Configurações no canto superior direito e selecione a opção Customização.
02. No recurso Logo da empresa tela de login, clique no botão Selecionar arquivo.
03. Na tela aberta, clique em Selecionar arquivo e navegue para localizar a imagem desejada, ou arraste a imagem e solte na área indicada.
| Painel | ||||
|---|---|---|---|---|
| ||||
A imagem deve estar de acordo com as especificações informadas em tela, em relação ao formato suportado (png) e o tamanho máximo (1MB). O tamanho da imagem é de 50 x 50 pixels. É possível incluir a imagem arrastando e soltando o arquivo na área indicada, ou então buscando o arquivo por meio do botão Carregar imagem. Assim que a imagem for apresentada em tela, é possível configurar a visualização dela no Identity (aumentar ou diminuir o tamanho, girar, rotacionar, espelhar horizontal ou verticalmente, além de selecionar a parte que deve ser apresentada). |
05. Acionar Concluir 04. Clique em Salvar para alterar o a imagem de logo.
| Painel | ||||
|---|---|---|---|---|
| ||||
O logo da empresa substitui o logo padrão do Identity no menu de topo. Caso a imagem selecionada seja excluída, retorna automaticamente para esse logo padrão. |
Criar campos customizados
01. Acionar o ícone Configurações no canto superior direito.
02. Selecionar a opção Customização.
Após a alteração, podem demorar alguns minutos até que a imagem seja carregada na tela de login (ao lado do nome da empresa). |
Campos customizados
...
Criar campos customizados
...
Multimedia name Campos customizados.mp4 width 100% autostart true height 5%
01. Acione o ícone Configurações no canto superior direito e selecione a opção Customização.
02. Clique no recurso Campos customizados.
03. Acione o botão 03. Acionar Adicionar campo para incluir um campo customizado no perfil dos usuários.
04. Informar o nome Na aba Configuração, informe os dados do novo campo.
| Painel | ||||
|---|---|---|---|---|
| ||||
| Painel | ||||
| ||||
Nome do campo |
05. Configurar o tipo do campo.
Tipo do campo
→ Quando o tipo de campo for Lista, será necessário informar as opções disponíveis para seleção. Clique em Adicionar opções ou em Remover para configurar as opções de seleção do campo. Tornar este campo obrigatório para o cadastro de usuários. Tornar este campo visível apenas através da API REST. Não irá ser exibido na interface do ao usuário. |
06. Configurar a 05. Na aba Dados pessoais, inclua as informações de privacidade do campo, caso a informação solicitada seja um dado pessoalnecessário.
| Painel | ||||
|---|---|---|---|---|
| ||||
Mais detalhes sobre a configuração de privacidade do campo customizado pode ser conferida no item Configurar privacidade. |
07. Acionar Adicionar.
| Painel | |||||
|---|---|---|---|---|---|
| |||||
| |||||
Os campos customizados serão exibidos nas páginas de gerenciamentos dos usuários e durante a criação de novos perfis. |
...
|
...
| Painel | ||||
|---|---|---|---|---|
| ||||
O item Privacidade se dá devido a implementação da
|
Se o dado inserido nos campos customizados for um dado pessoal ou sensível, é recomendável configurar o item Privacidade, assegurando assim o sigilo da informação e a proteção de acesso a dados pessoais de forma não autorizada, seja acidentalmente ou de forma ilícita.
Com essa configuração o campo é adicionado à listagem de dados pessoais do Identity. Para isso, siga os passos abaixo:
01. Acionar o botão Adicionar dado pessoal.
| Painel | ||||
|---|---|---|---|---|
| ||||
Será aberta a tela para inclusão das informações, já preenchida com o nome definido para o campo customizado. Esse nome não pode ser alterado. |
02. Preencher as informações solicitadas.
Tipo do dado | |||||||||
| Painel | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
As informações solicitadas são: Tipo Este É um dado é sensível?
Classificação e justificativa Painel |
|
03. Acionar Adicionar.
...
|
06. Após incluir as informações, clique em Salvar.
| Painel | |||||
|---|---|---|---|---|---|
| |||||
Os campos customizados serão exibidos nas páginas de gerenciamentos dos usuários e durante a criação de novas contas. Para mais detalhes, consulte a documentação Identity | Usuários.
|
| Âncora | ||||
|---|---|---|---|---|
|
Configurar privacidade do campo
...
customizado
| Âncora | ||||
|---|---|---|---|---|
|
...
01. Acionar o ícone localizado ao lado do campo adicionado. Acione o ícone Configurações no canto superior direito e selecione a opção Customização.
02. Clique no recurso Campos customizados.
03. Localize na lista o recurso que deve receber a configuração e clique em Adicionar dado sensível02. Alterar as informações necessárias.
| Painel | ||||
|---|---|---|---|---|
| ||||
Dentre as opções para edição estão:
|
03. Acionar Adicionar para salvar as alterações.
...
Será aberta a tela para configuração da privacidade, já preenchida com o nome definido para o campo customizado. O nome e o tipo do campo não podem ser alterados. Para mais detalhes sobre as informações solicitadas, procure por Dados pessoais nesta documentação (passo 05 do item anterior). |
04. Preencha as informações solicitadas e clique em Salvar.
| Painel | ||||
|---|---|---|---|---|
| ||||
Com essa configuração, o campo é adicionado à listagem de dados pessoais do Identity. |
Excluir campo customizado
| Âncora | ||||
|---|---|---|---|---|
|
...
...
01. Acionar o ícone localizado ao lado do campo adicionado.
| Painel | ||||
|---|---|---|---|---|
| ||||
As configurações de privacidade informadas para o campo customizado serão removidas. Ao excluir esse dado, ele deixará de ser considerado pessoal e não será mais monitorado. Porém, todos os registros existentes sobre ele serão mantidos como histórico para auditoria. |
Visualizar campos customizados com configuração de privacidade
...
Ao definir os campos customizados com dados pessoais ou sensíveis, é possível visualizá-los por meio da tela Dados pessoaise privacidade, na aba Segurança.
| HTML |
|---|
<!-- Hotjar Tracking Code for http://tdn.totvs.com/display/fb -->
<script>
(function(h,o,t,j,a,r){
h.hj=h.hj||function(){(h.hj.q=h.hj.q||[]).push(arguments)};
h._hjSettings={hjid:1280165,hjsv:6};
a=o.getElementsByTagName('head')[0];
r=o.createElement('script');r.async=1;
r.src=t+h._hjSettings.hjid+j+h._hjSettings.hjsv;
a.appendChild(r);
})(window,document,'https://static.hotjar.com/c/hotjar-','.js?sv=');
</script> |