Histórico da Página
Índice
| Índice | |
|---|---|
| outline | true |
| exclude | .*ndice | style | none
Falando de customização...
...
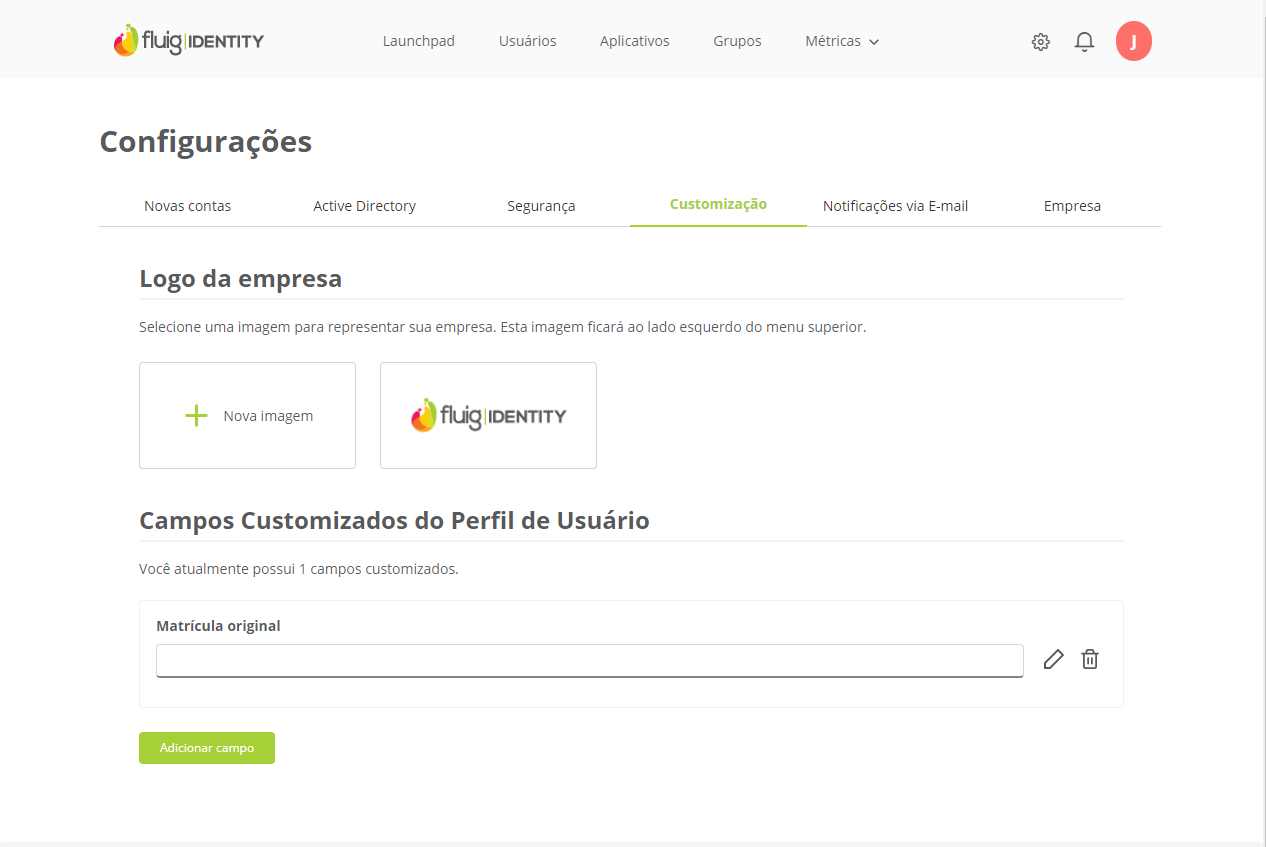
A Essa página de customização da empresa oferece opções para personalizar a aparência do contexto através da alteração do logo exibido no menu de topo e a inclusão de campos customizados no perfil dos usuários cadastrados. Para desenvolvedores, são disponibilizados métodos na API REST do fluig TOTVS Identity para criar, atualizar e consultar campos customizados.
Alterar logo da empresa
...
01. Acionar Menu ()o ícone Configurações no canto superior direito.
02. Selecionar a opção Customização.
03. Acionar Configuração Nova imagem para escolher o logo da empresa.
03. Selecionar a aba Customização.
Alterar logo corporativo
01. Acionar Selecionar imagem para escolher o logo corporativo.
04. Na tela aberta, incluir a imagem que contém o logo desejado.
| Painel | ||||
|---|---|---|---|---|
| ||||
É possível incluir a imagem arrastando e soltando o arquivo na área indicada, ou então buscando o arquivo por meio do botão Carregar imagem. Assim que a imagem for apresentada em tela, é possível configurar a visualização dela no Identity (aumentar ou diminuir o tamanho, girar, espelhar horizontal ou verticalmente). |
05. Acionar Concluir para alterar o logo.
| Painel | ||||
|---|---|---|---|---|
| ||||
O logo da empresa | ||||
| Painel | ||||
O logo corporativo substitui o logo padrão do fluig Identity no menu de topo. Caso a imagem selecionada seja excluída, retorna automaticamente para esse logo padrão.O tamanho máximo permitido é de 200 x 60 pixels |
Criar campos customizados
...
01. Acionar o ícone Configurações no canto superior direito.
02.Acionar Upload Selecionar a opção Customização.
Criar campos customizados
0103. Acionar Adicionar um Novo Campocampo para incluir um campo customizado no perfil dos usuários.
0204. Informar o rótulo nome do novo campo.
| Painel | ||||
|---|---|---|---|---|
| ||||
O rótulo nome representa a descrição do conteúdo do campo nas páginas onde o perfil do usuário é exibido e não pode ser alterado após a criação. |
0305. Informar Configurar o tipo do campo.
| Painel | ||||
|---|---|---|---|---|
| ||||
As opções Os tipos de campos disponíveis são: Tipo de campo
|
04. Informar o nome do campo.
| Painel |
|---|
O nome do campo é um código interno que não será exibido no perfil do usuário. A recomendação é manter o valor padrão sugerido pelo sistema. |
05. Definir se o campo é obrigatório.
| Painel |
|---|
Ao assinalar esta opção, será necessário preencher o campo customizado para que o cadastro seja concluído. |
Tornar este campo obrigatório para o cadastro de usuários. Tornar este campo visível apenas através da API REST. Não irá ser exibido na interface do usuário. |
...
a visibilidade do campo. |
...
| Painel |
|---|
Ao Ao assinalar esta opção, o campo não será exibido em tela durante o cadastro do usuário, nem no perfil. O campo poderá ser preenchido ou consultado apenas através da API REST. |
07. Acionar Salvar.
Mostrar campos padrões
01. Acionar Ver Campos Padrões para exibir os campos padrões do cadastro de usuários do fluig Identity.
06. Configurar a privacidade do campo, caso a informação solicitada seja um dado pessoal.
| Painel | ||||
|---|---|---|---|---|
| ||||
Mais detalhes sobre a configuração de privacidade do campo customizado pode ser conferida no item Configurar privacidade. |
07. Acionar Adicionar.
| Painel | ||||
|---|---|---|---|---|
| ||||
Os campos customizados serão exibidos nas páginas de gerenciamentos dos usuários e durante a criação de novas contas. Para mais detalhes, consulte a documentação Identity | Usuários. |
Configurar privacidade do campo customizado
| Âncora | ||||
|---|---|---|---|---|
|
...
| Painel | ||||
|---|---|---|---|---|
| ||||
O item Privacidade se dá devido a implementação da regulamentação da Lei Geral de Proteção de Dados Pessoais (LGPD ou LGPDP) na organização. Para maiores informações e esclarecimentos de como a organização irá atuar mediante a conduta LGPD, acesse aqui. |
Se o dado inserido nos campos customizados for um dado pessoal ou sensível, é recomendável configurar o item Privacidade, assegurando assim o sigilo da informação e a proteção de acesso a dados pessoais de forma não autorizada, seja acidentalmente ou de forma ilícita.
Com essa configuração o campo é adicionado à listagem de dados pessoais do Identity. Para isso, siga os passos abaixo:
01. Acionar o botão Adicionar dado pessoal.
| Painel | ||||
|---|---|---|---|---|
| ||||
Será aberta a tela para inclusão das informações, já preenchida com o nome definido para o campo customizado. Esse nome não pode ser alterado. |
02. Preencher as informações solicitadas.
| Painel | ||||
|---|---|---|---|---|
| ||||
As informações solicitadas são: Tipo Este dado é sensível?
Classificação e justificativa
|
03. Acionar Adicionar.
Alterar a privacidade do campo customizado
| Âncora | ||||
|---|---|---|---|---|
|
...
Para alterar a privacidade do campo customizado, siga os passos abaixo:
01. Acionar o ícone localizado ao lado do campo adicionado.
02. Alterar as informações necessárias.
| Painel | ||||
|---|---|---|---|---|
| ||||
Dentre as opções para edição estão:
|
03. Acionar Adicionar para salvar as alterações.
Excluir informações de privacidade do campo customizado
| Âncora | ||||
|---|---|---|---|---|
|
...
Para excluir a privacidade configurada para o campo customizado, siga os passos abaixo:
01. Acionar o ícone localizado ao lado do campo adicionado.
| Painel | ||||
|---|---|---|---|---|
| ||||
As configurações de privacidade informadas para o campo customizado serão removidas. Ao excluir esse dado, ele deixará de ser considerado pessoal e não será mais monitorado. Porém, todos os registros existentes sobre ele serão mantidos como histórico para auditoria. |
Visualizar campos customizados com configuração de privacidade
...
Ao definir os campos customizados com dados pessoais ou sensíveis, é possível visualizá-los por meio da tela Dados pessoais, na aba Segurança.
| HTML |
|---|
<!-- Hotjar Tracking Code for http://tdn.totvs.com/display/fb -->
<script>
(function(h,o,t,j,a,r){
h.hj=h.hj||function(){(h.hj.q=h.hj.q||[]).push(arguments)};
h._hjSettings={hjid:1280165,hjsv:6};
a=o.getElementsByTagName('head')[0];
r=o.createElement('script');r.async=1;
r.src=t+h._hjSettings.hjid+j+h._hjSettings.hjsv;
a.appendChild(r);
})(window,document,'https://static.hotjar.com/c/hotjar-','.js?sv=');
</script> |
| Painel |
| Os campos padrões são Nome, Sobrenome, Cargo, Telefone, Endereço, País, Estado/Região, Cidade e CEP. |