Histórico da Página
Índice
| Índice | |
|---|---|
| outline | true |
| exclude | .*ndice | style | none
Falando de customização...
...
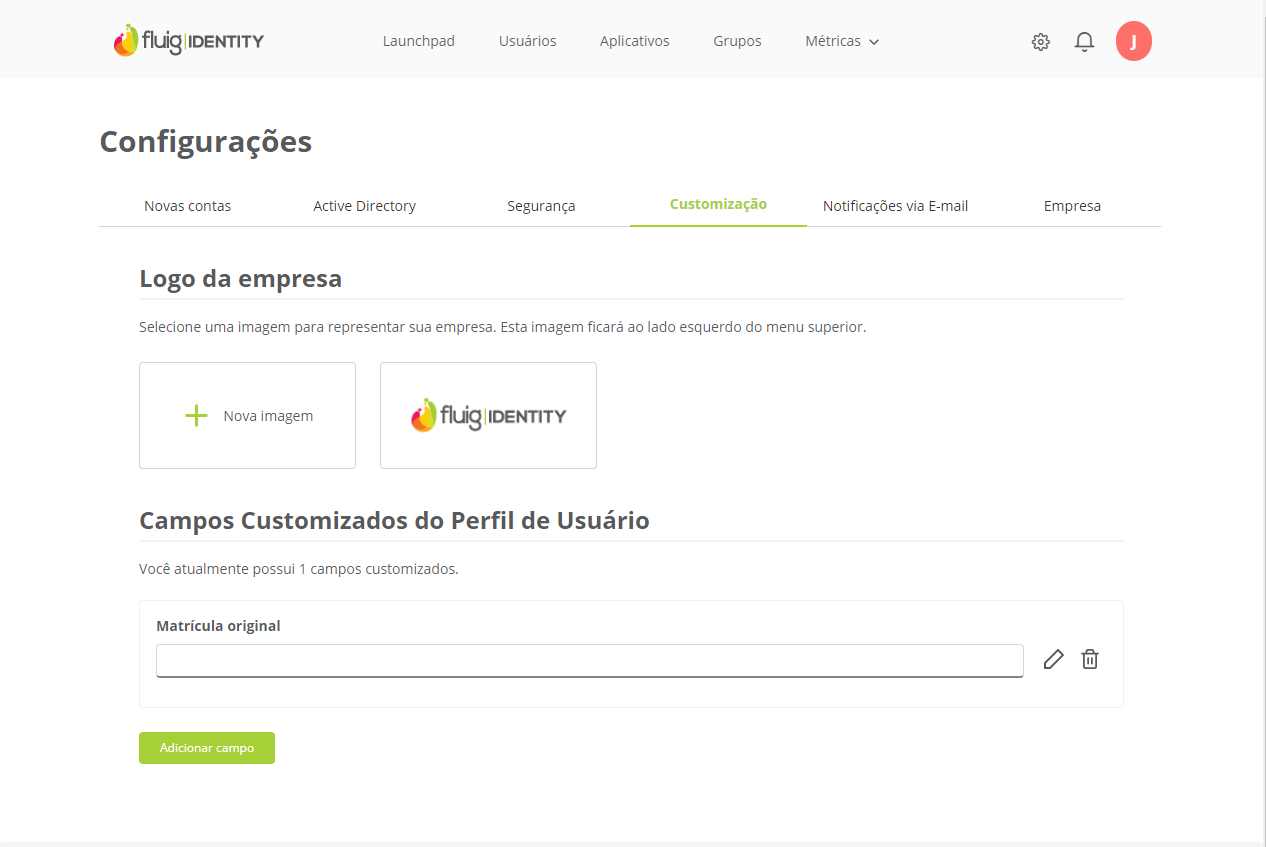
A Essa página de customização da empresa oferece opções para personalizar a aparência do contexto através da alteração do logo exibido no menu de topo e a inclusão de campos customizados no perfil dos usuários cadastrados. Para desenvolvedores, são disponibilizados métodos na API REST do TOTVS Identity para criar, atualizar e consultar campos customizados.
...
Alterar logo da empresa
...
01. Acionar o ícone Configurações no canto superior direito.
02. Selecionar a opção Customização.
Alterar logo da empresa
0103. Acionar Nova imagem para escolher o logo da empresa.
0204. Na tela aberta, incluir a imagem que contém o logo desejado.
| Painel | ||||
|---|---|---|---|---|
| ||||
O tamanho do logo é de 200 x 60 pixels. É possível incluir a imagem arrastando e soltando o arquivo na área indicada, ou então buscando o arquivo por meio do botão Carregar imagem. Assim que a imagem for apresentada em tela, é possível configurar a visualização dela no Identity (aumentar ou diminuir o tamanho, girar, espelhar horizontal ou verticalmente). |
0305. Acionar Concluir para alterar o logo.
| Painel | ||||
|---|---|---|---|---|
| ||||
O logo da empresa substitui o logo padrão do Identity no menu de topo. Caso a imagem selecionada seja excluída, retorna automaticamente para esse logo padrão. |
Criar campos customizados
...
01. Acionar o ícone Configurações no canto superior direito.
02. Selecionar a opção Customização.
03. Acionar Adicionar campo para incluir um campo customizado no perfil dos usuários.
0204. Informar o nome do novo campo.
| Painel | ||||
|---|---|---|---|---|
| ||||
O nome representa a descrição do conteúdo do campo nas páginas onde o perfil do usuário é exibido e não pode ser alterado após a criação. |
0305. Configurar o tipo do campo.
| Painel | ||||
|---|---|---|---|---|
| ||||
As opções disponíveis são: Tipo de campo
Tornar este campo obrigatório para o cadastro de usuários. Tornar este campo visível apenas através da API REST. Não irá ser exibido na interface do usuário. |
0406. Configurar a privacidade do campo, caso a informação solicitada seja um dado pessoal.
| Painel | ||||
|---|---|---|---|---|
| ||||
Mais detalhes sobre a configuração de privacidade do campo customizado pode ser conferida no item Customização Configurar privacidade. |
0507. Acionar Adicionar.
| Painel | ||||
|---|---|---|---|---|
| ||||
Os campos customizados serão exibidos nas páginas de gerenciamentos dos usuários e durante a criação de novos perfis. |
...
novas contas. Para mais detalhes, consulte a documentação Identity | Usuários. |
Configurar privacidade do campo customizado
| Âncora | ||||
|---|---|---|---|---|
|
...
| Painel | ||||
|---|---|---|---|---|
| ||||
O item Privacidade se dá devido a implementação da regulamentação da Lei Geral de Proteção de Dados Pessoais (LGPD ou LGPDP) na organização. Para maiores informações e esclarecimentos de como a organização irá atuar mediante a conduta LGPD, acesse aqui. |
Se o dado inserido nos campos customizados for um dado pessoal ou sensível, existe a possibilidade de utilizar o recurso de Privacidade, onde , é recomendável configurar o item Privacidade, assegurando assim o sigilo da informação e a proteção de acesso a dados pessoais de forma não autorizada, seja acidentalmente ou de forma ilícita.
Com essa configuração o campo é adicionado à listagem de dados pessoais do Identity. Para isso, siga os passos abaixo:
01. Acionar o botão Adicionar dado pessoal;.
| Painel |
|---|
O nome definido no campo ao acionar a opção Adicionar um novo campo, será exibido não sendo possível alterá-lo; |
02. Definir o tipo de campo;
| Painel |
|---|
Os tipos de campos disponíveis são: Nome: nome do usuário para qual o campo irá aparecer; E-mail: e-mail do usuário para qual o campo irá aparecer; CPF: cpf do usuário para qual o campo irá aparecer; RG: rg do usuário para qual o campo irá aparecer; Carteira de habilitação: numero da carteira de motorista do usuário para qual o campo irá aparecer; Carteira de trabalho: numero da carteira de trabalho do usuário para qual o campo irá aparecer; Título de eleitor: numero do título de eleitor do usuário para qual o campo irá aparecer; Passaporte: numero do passaporte do usuário para qual o campo irá aparecer; Outros: outras informações consideradas sensíveis do usuário podem ser incluídas neste campo. |
03. Definir se este dado é considerado sensível em Este dado é sensível?
| Painel |
|---|
Note que uma mensagem informando o que é considerado um dado sensível é apresentada logo abaixo desta opção. |
04. Definir a classificação do dado considerado sensível:
| Painel |
|---|
Dentre as opções de classificação estão:
|
05. Definir uma justificativa para o dado sensível;
| Painel |
|---|
A justificativa sempre será solicitada pois é necessário informar o motivo de se adicionar um campo customizado onde será solicitado um dado sensível do usuário. |
06. Acionar Adicionar.
Editar campo com privacidade
| ||||
Será aberta a tela para inclusão das informações, já preenchida com o nome definido para o campo customizado. Esse nome não pode ser alterado. |
02. Preencher as informações solicitadas.
| Painel | ||||
|---|---|---|---|---|
| ||||
As informações solicitadas são: Tipo Este dado é sensível?
Classificação e justificativa
|
03. Acionar Adicionar.
Alterar a privacidade do campo customizado
| Âncora | ||||
|---|---|---|---|---|
|
...
Para alterar a privacidade do campo customizadoPara editar o campo adicionado como dado sensível, ou seja, campo co privacidade, siga os passos abaixo:
01. Acionar o ícone de ícone localizado ao lado do campo adicionado;.
02. Alterar as informações necessárias.
| Painel | ||||
|---|---|---|---|---|
| ||||
Dentre as opções para edição estão:
|
03. Acionar adicionar Adicionar para salvar as alterações.
Excluir
...
informações de privacidade do campo customizado
| Âncora | ||||
|---|---|---|---|---|
|
...
Para excluir a privacidade configurada para o campo adicionado como dado sensível, ou seja, campo com privacidadecustomizado, siga os passos abaixo:
01. Acionar o ícone de localizado ao lado do campo adicionado e em seguida o campo será excluído.
| Painel | ||||
|---|---|---|---|---|
| ||||
As configurações de privacidade informadas para o campo customizado serão removidas. Ao excluir esse dado, ele deixará de ser considerado pessoal e não será mais monitorado. Porém, todos os registros existentes sobre ele serão mantidos como histórico para auditoria. |
Visualizar campos customizados com configuração de privacidade
...
Ao definir os campos customizados com privacidade ou dados pessoais ou sensíveis, é possível visualizá-los por meio da tela Dados pessoais. Siga os passos abaixo para a visualização:
01. Acione o menu configuração logo depois acione Segurança.
02. Acione Dados pessoais.
03. A tela com os campos marcados com privacidade ou dado pessoal é exibida.
Ações
Nela é possível realizar as ações abaixo:
...
, na aba Segurança.
| HTML |
|---|
<!-- Hotjar Tracking Code for http://tdn.totvs.com/display/fb -->
<script>
(function(h,o,t,j,a,r){
h.hj=h.hj||function(){(h.hj.q=h.hj.q||[]).push(arguments)};
h._hjSettings={hjid:1280165,hjsv:6};
a=o.getElementsByTagName('head')[0];
r=o.createElement('script');r.async=1;
r.src=t+h._hjSettings.hjid+j+h._hjSettings.hjsv;
a.appendChild(r);
})(window,document,'https://static.hotjar.com/c/hotjar-','.js?sv=');
</script> |
Visualizar campo: quando acionado abre a tela para a visualização do dado marcado pessoal. Nesta tela as seguintes informações são apresentadas:
- Nome do campo: nome do campo adicionado
- Tipo: tipo do campo adicionado
- Dado sensível: se está marcado como dado sensível ou não
- Classificação: classificação do uso deste campo
- Justificativa: justificativa dada para a inclusão do campo
Editar campo: quando acionado permite que os dados deste campo sejam alterados. As seguintes informações podem ser editadas:
- Este dado é sensível?: permite ao usuário alterar se deseja o campo marcado como dado sensível ou não.
- Classificação e justificativa: permite ao usuário alterar a classificação e justificativa atuais, ou ainda é possível adicionar mais de uma justificativa para o mesmo campo.
| Painel |
|---|
Pelo menos 1 classificação e justificativa são obrigatórios quando o campo for marcado como dado sensível. |
Para editar o campo siga os passos abaixo:
01. Escolha o campo a ser editado e acione o ícone .
02. A tela para edição será aberta, alterar as informações necessárias e logo depois acione Salvar para concluir a edição ou Cancelar para voltar.
Mostrar campos padrões
01. Acionar Ver Campos Padrões para exibir os campos padrões do cadastro de usuários do fluig Identity.
| Painel |
|---|
| Os campos padrões são Nome, Sobrenome, Cargo, Telefone, Endereço, País, Estado/Região, Cidade e CEP. |